なんと、現代的なブラウザーの多くはログイン欄における autocomplete="off" に対応していないようです。
現代的なブラウザーでは、パスワードを一括管理する機能が実装されています。ユーザーがウェブサイトでユーザー名とパスワードを入力した際、ブラウザーはその値を記憶するかユーザーに尋ねます。ユーザーがそのウェブサイトを再び訪れた際には、ログイン欄がブラウザーに保存された値で自動入力されます。
加えて、ユーザーがマスターパスワードを設定すると、ログイン情報をマスターパスワードで暗号化した状態でブラウザーに保存することができます。
マスターパスワードが用いられない場合でも、ブラウザーのパスワード管理機能は純粋にセキュリティの向上につながります。パスワードをブラウザーが保存すればユーザーは覚えなくてもよいため、覚えなければならない場合よりも強固なパスワードをユーザーが設定できるようになります。
このような理由から、現代的なブラウザーの多くはログイン欄における autocomplete="off" に対応していません。
そして、最近のブラウザーは、autocompleteに"new-passwordを指定すると、自動入力を停止するようです。
他人のパスワードを指定するようなユーザー管理ページを定義していて、パスワード欄の自動入力を抑止したい場合は、 autocomplete="new-password" を使用することができます。
これはヒントであり、ブラウザーは守る必要はありません。しかし、最近のブラウザーは input 要素に autocomplete="new-password" を設定すると自動入力を停止します。例えば、 Firefox バージョン 67 (Firefox バグ 1119063 を参照) はこの場合に自動入力を停止していましたが、 Firefox 70 (Firefox バグ 1565407 を参照) は安全に生成されたパスワードを提案することができるものの、保存されたパスワードを自動入力しません。詳しくは autocomplete の互換性テーブルを参照してください。
autocomplete="off"を無視して、autocomplete="new-password"を評価するのは意味がわからないような気がしますが、Chrome(131.0.6778.205)を使って挙動を確認してみました。
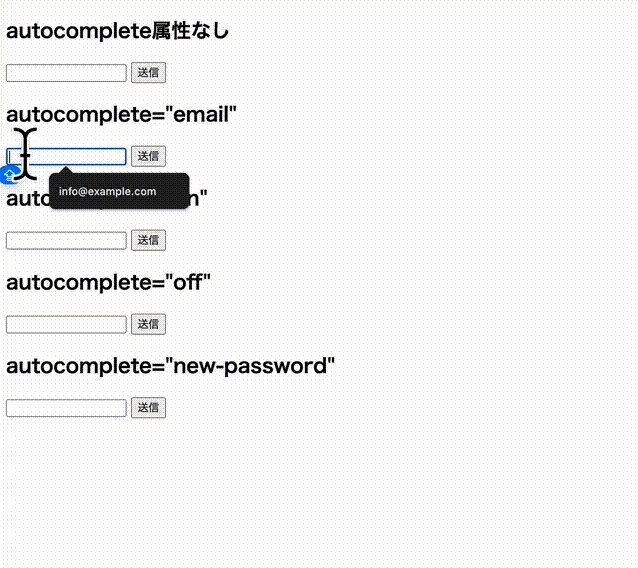
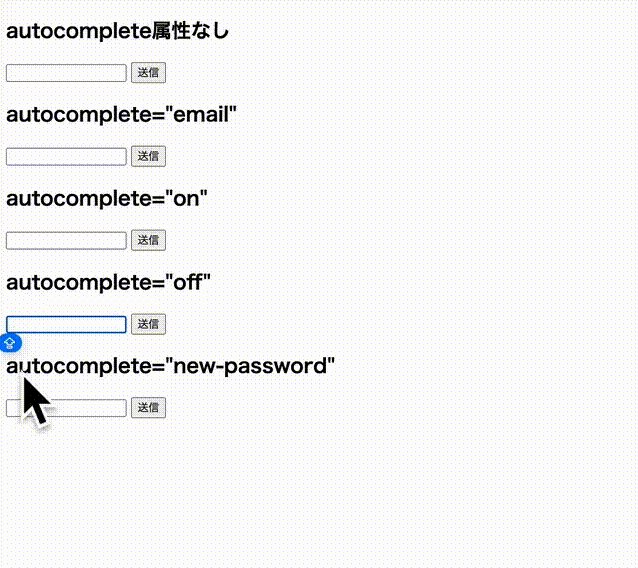
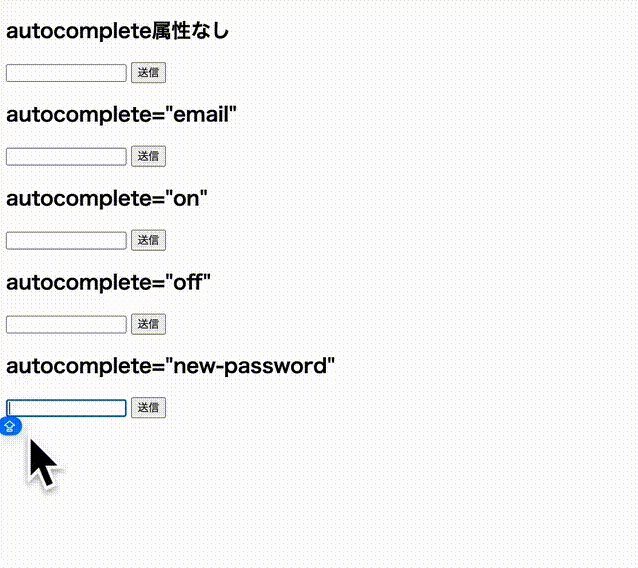
DEMO
https://jsfiddle.net/kimizuka/zfgL9axv/13/jsfiddle.net

結果としては、autocomplete="off"、autocomplete="new-password"で自動補完を停止させることができました。
autocomplete="off"が評価されるのであれば、そちらを優先して使用していこうと思います。