
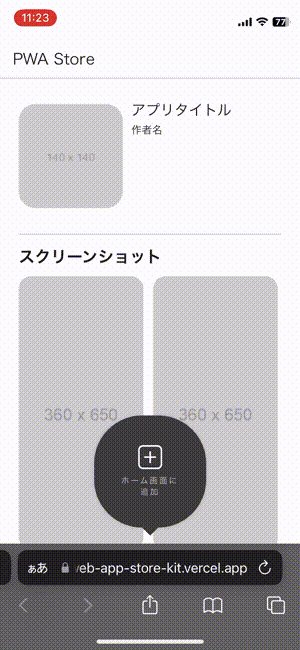
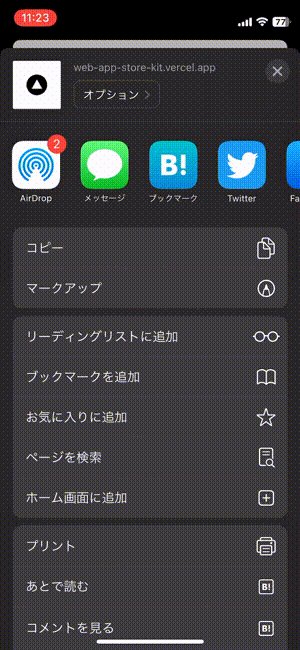
かつて、Safariでアクセスした際と、PWAとしてホーム画面に追加した後に開いた際でページの見た目を変更するウェブサイトをつくったことがあるのですが、今回はそれをNext.jsに移植してみようと思います。
ソースコード(抜粋)
useIsStandalone.tax
import { useEffect, useState } from 'react'; declare global { interface Navigator { standalone?: boolean; } } export function useIsStandalone({ width, height }: { width: number; height: number; }) { const [ isStandalone, setisStandalone ] = useState(false); useEffect(() => { setisStandalone(!!navigator.standalone); }, [width, height]); return { isStandalone }; }
iOSのSafariには navigator.standalone というプロパティがあり、スタンドアローン(PWA)で起動しているか判定できるので、その値を元にデザインを変更しています。