DEMO
https://kimizuka.org/mock/r127/vr-button
Three.js(r127)を使用しているため、Oculus Riftに接続したPCのFirefoxではVRモードに入れない
https://kimizuka.org/mock/r111/vr-button
Three.js(r111)を使用しているため、Oculus Riftに接続したPCのFirefoxでもVRモードに入れる
ことの発端
先日の展示した「影絵R」をWebVRコンテンツに移植しました。
— 君塚史高 (@ki_230) 2021年12月23日
👉 https://t.co/C4SrxtHkw9
普段は影のみが表示されてますが、
🕶 Oculus(VRで観覧可)
→ トリガーを引いている時
💻 パソコン(VR不可)
→ マウスダウン時
📱 スマホ(VR不可)
→ 画面に触れている時
3Dモデルも表示されます。 https://t.co/vBOiYStZKw pic.twitter.com/dBjwBtVsvI
年末にウェブVRコンテンツを作成しまして、Oculus Questのブラウザ、Firefox Rearityでは動作を確認していたのですが、Oculus Riftで確認していなかったなと思い、Oculus Riftに接続したPCのFirefoxで確認したところ、

「WEBXR NOT AVAILABLE」と表示されてしまいました。
FirefoxがVRに一番力を入れているイメージがあったので、「あれ?対応してなかったっけな?」と思ったのですが、それでもボタンを押してみると、
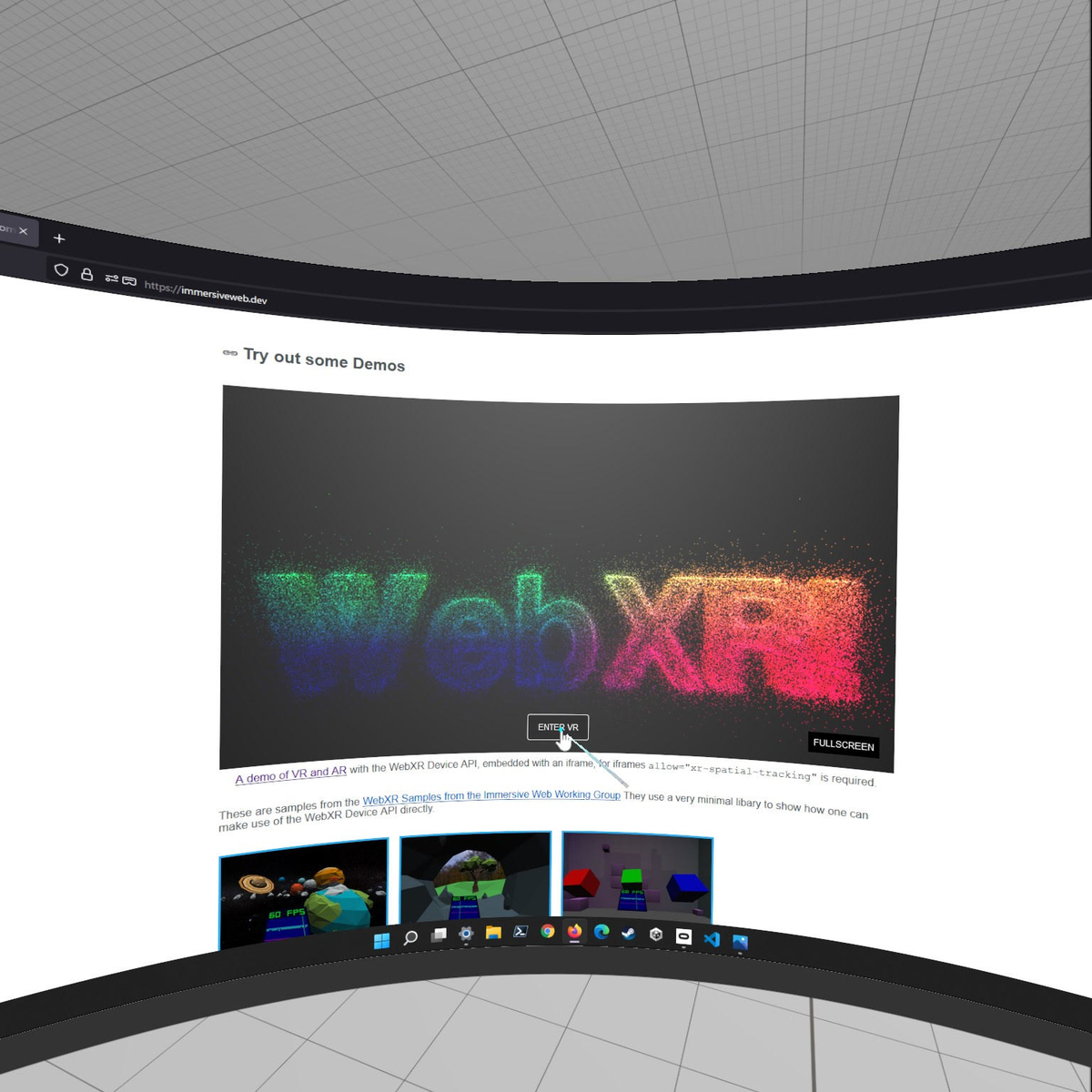
こちらに遷移します。
ページ下部にはWebXR Device APIの対応表が載っているのですが、

https://immersiveweb.dev/ より引用
Firefoxの名前はありません。
そうか。FirefoxはWebVRに対応していなかったのか。と諦めかけたのですが、ページ中央にDEMOがあったので、Firefoxでクリックしてみると、


VRで観覧できました。
なぜだ!この謎を解くべく、まずはソースコードを確認することにしました。
ソースコードの確認
何故かFirefoxでVRモードに入れるウェブサイト。
まずはソースコードを確認します。GitHubに丸々上がっていたので直ぐに確認できました。
ソースを見て気になったのは、
import { WEBVR } from './js/three/examples/jsm/vr/WebVR.js';
とか、
renderer.vr.enabled = true;
とかです。
僕のコードだと、
import { VRButton } from '../scripts/lib/jsm/webxr/VRButton.js';
とか、
renderer.xr.enabled = true;
と、なっており、僕のコードでxrとなっている箇所がvrになっています。
ここで、気づきました。
WebVR API と WebXR Device API
いまは非推奨になってしまったのですが、かつて、WebVR API というものがあり、Firefoxはそれに従った実装になっているのだな。と。

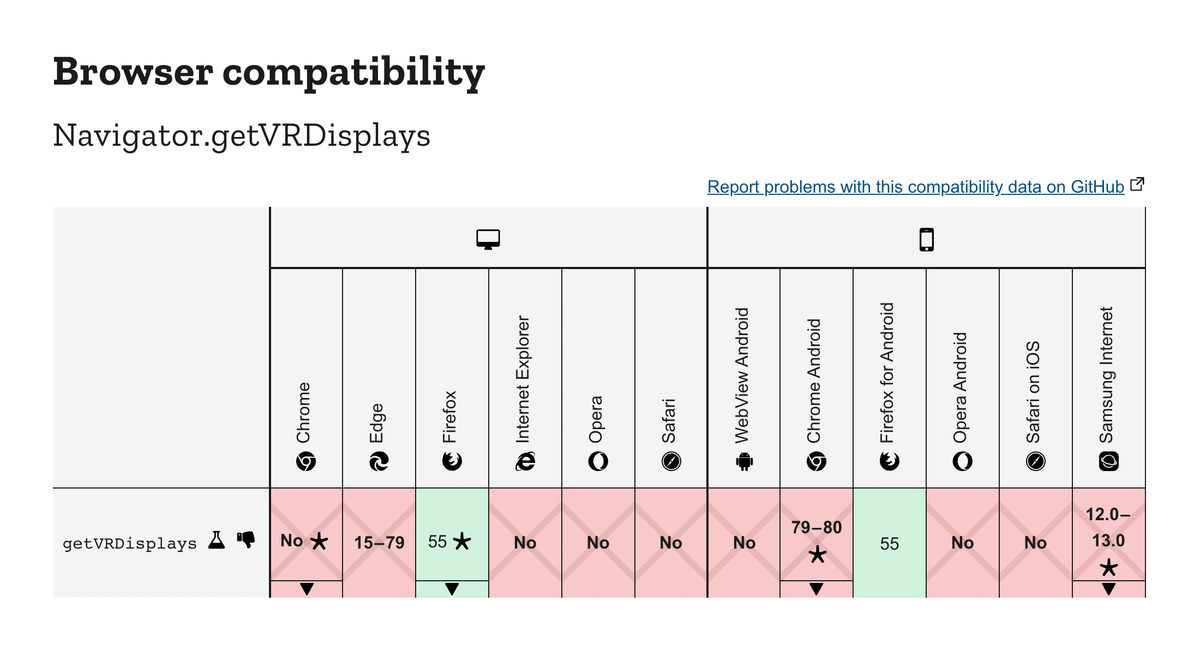
https://developer.mozilla.org/ja/docs/Web/API/WebVR_API より引用
対応リストをみると綺麗にFirefoxだけ対応しています。
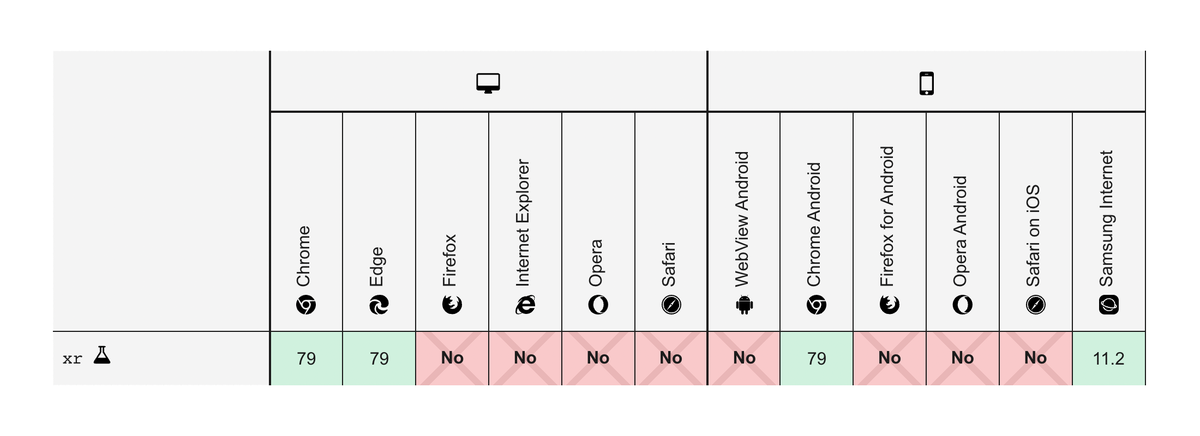
一方、Web XR Device APIはというと、繰り返しになりますが、Firefoxは非対応です。

https://developer.mozilla.org/ja/docs/Web/API/WebXR_Device_API より引用
Firefoxは草案の仕様に対応しないイメージがあるので、納得と言えば納得の対応です。ただし、Oculus QuestにインストールできるFirefox RealityはWebXR Device APIで実装したVRが動いたことから、WebXR Device APIに対応しているっぽいです。
WebVR APIに対応しているThree.jsのバージョンを探す
https://toji.github.io/webxr-particles/(Firefoxで動く)で読み込んでいるThree.jsのバージョンを確認すると、r111でした。
一方で、僕の作ったFirefoxで動かないサイト( https://kage.kashikan.tokyo/vr/)はr127を使っています。
ソースを確認してみると、
r111
var vr = ( typeof navigator !== 'undefined' && 'xr' in navigator ) ? new WebXRManager( _this, _gl ) : new WebVRManager( _this );
https://raw.githubusercontent.com/mrdoob/three.js/r111/build/three.module.js より引用
と、r111ではnavigator内にxrがあるかを確認してWebXRManagerとWebVRManagerを出し分けているのに対し、
r127
const xr = new WebXRManager( _this, _gl );
https://raw.githubusercontent.com/mrdoob/three.js/r127/build/three.module.js より引用
r127では、問答無用でWebXRManagerのインスタンスを生成しています。
r112を確認したところ、該当部分はr127と一緒だったため、WebVR APIに対応しているThree.jsのバージョンはr111までということがわかりました。
ただ、冒頭にも書きましたが、r111には XRControllerModelFactory.js が無いのでコントローラーのモデルを表示したい場合は自前で用意する必要がありそうです。