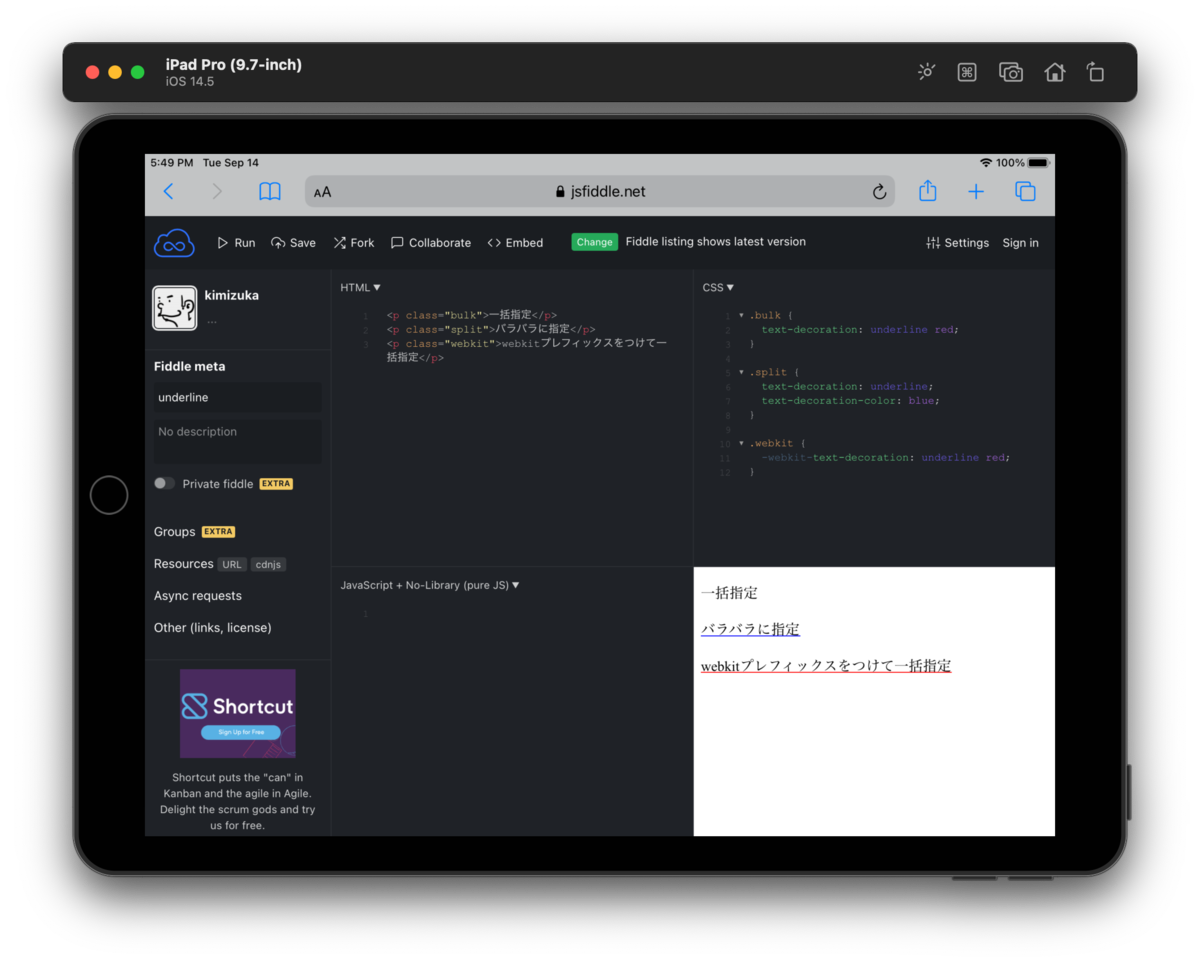
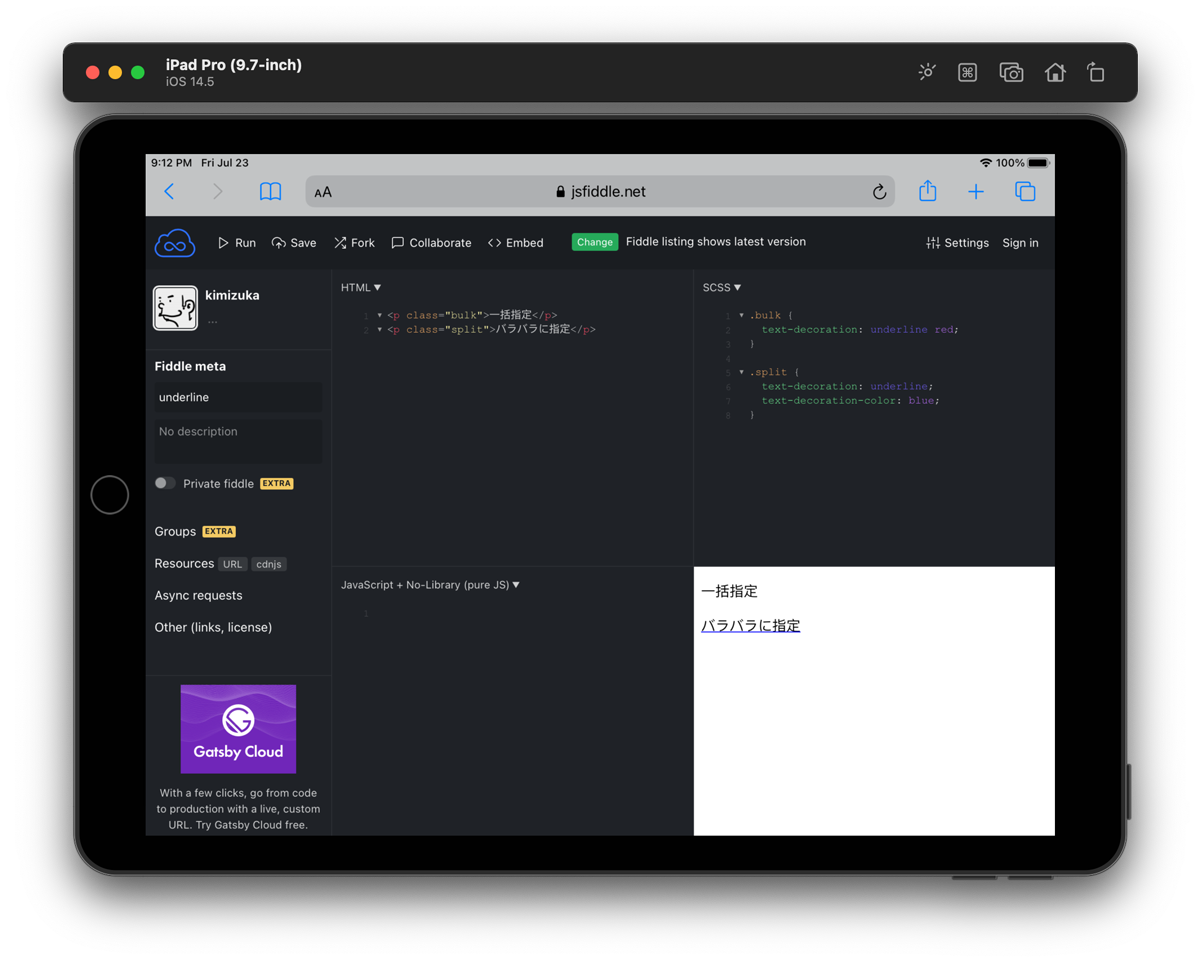
Android Chromeではアンダーラインが表示されるのに、iOSのSafariでは表示されないという事態に直面しまして、いろいろ調べてみると、text-decorationを一括指定すると、Safariで表示されなくなることに気づきました。iOSでもMacOSでもです。ChromeやFirefoxでは表示されます。

text-decoration: underline red;
だと表示されず、
text-decoration: underline; text-decoration-color: red;
と分ければ表示されました。
2021.09.14 追記
-webkit-text-decoration: underline red;
と、ベンダープレフィックスをつけたら一括指定でも表示されることに気づきました。
いままではオートプレフィキサーのおかげで気づかなかったのかもしれません。