
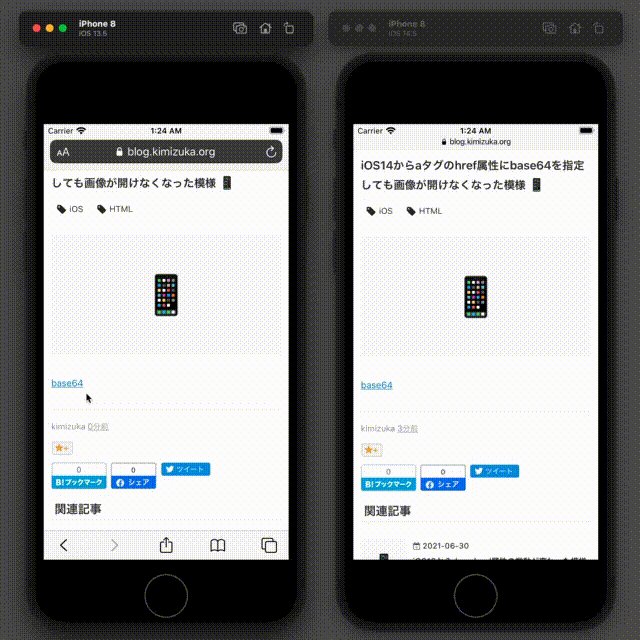
base64 👈 こちら、hrefにbase64を設定したaタグです。
<a href="data:image/png;base64,..." target="_blank">base64</a>
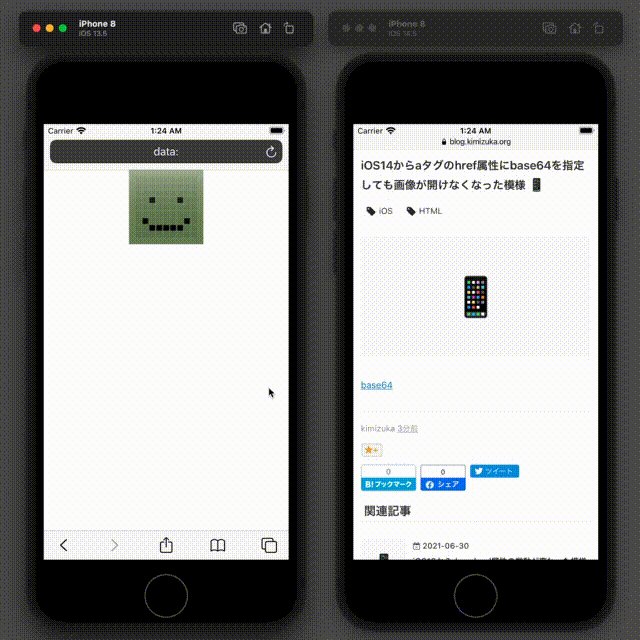
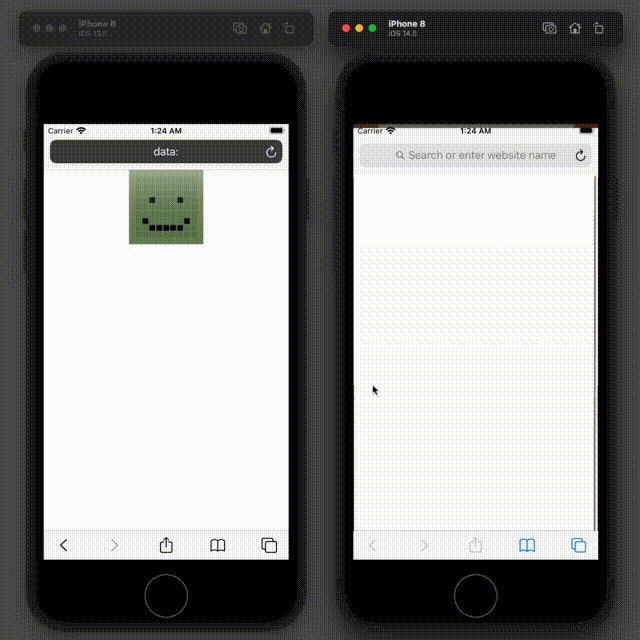
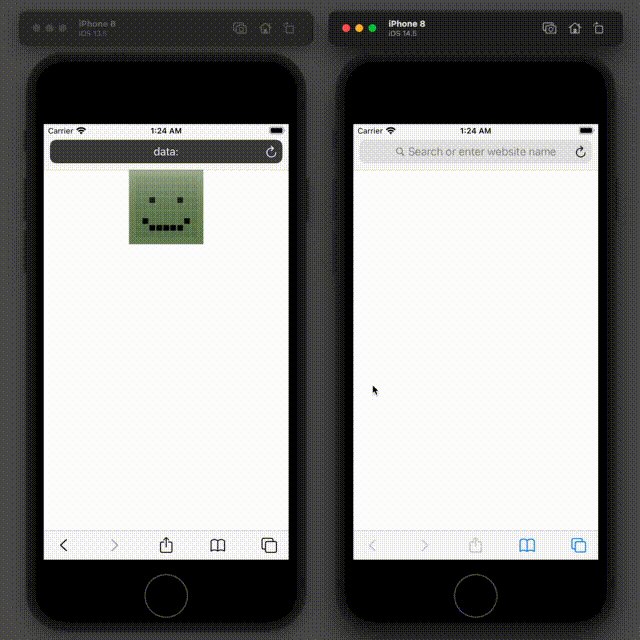
このリンクをタップした時の挙動が、
iOS13 → 画像が開く
iOS14 → ブランクのページが開く
となっていることに気づきました。

気づいた理由としては、前回の記事の続きで、iOS13でのダウンロード属性の挙動が気に入らず、「iOSではbase64をhrefに設定しちまうか」と考え試した際、iOS14で動かなかったことです。
色々試したところ、リンクからはなく、URLにコピペでbase64を打ち込んだ際は普通に表示されたので、リンクで開けなくなったのだと思われます。
この件に関して情報を収集すると、こんなページを見つけました。
Safari 14 no longer allows pages to perform top-level meta redirects to data URLs. This brings Safari anti-phishing behavior in line with Firefox, Chrome, and Edge.
You can of course perform a direct navigation to a dataURL.
https://developer.apple.com/forums/thread/650034 より引用
Safari 14では、ページがデータURLへのトップレベルのメタリダイレクトを実行できなくなりました。これにより、Firefox、Chrome、およびEdgeに沿ったSafariのフィッシング対策動作が実現します。
もちろん、dataURLへの直接ナビゲーションを実行することもできます。
とのことなので、おそらく同じ現象のことを言っているのだと思われます。