
4年ほど前に、Three.js版の記事を書きましたが、今回はA-Frame版です。
また、用途が若干変わって、3Dプリント用に作ったモデルを等倍でプレビューするために使ってみました。
まずはソースコードを全文載せてしまいます。
<html> <head> <meta charset="UTF-8" /> <title>A-Frame</title> <script src="https://aframe.io/releases/1.6.0/aframe.min.js"></script> </head> <body> <a-scene xr-mode-ui="XRMode: xr"> <a-assets> <a-asset-item id="model" src="model.glb"></a-asset-item><!--index.htmlと同じ階層にmodle.glbを置く--> </a-assets> <a-entity grabbable gltf-model="#model" position="0 1 -1" scale=".001 .001 .001" ></a-entity> <a-entity hand-tracking-grab-controls="hand: left"></a-entity> <a-entity hand-tracking-grab-controls="hand: right"></a-entity> </a-scene> </body> </html>
短い!なんと22行で完了します。
これだけで、Meta Questのブラウザ向けのパススルーコンテンツが完成します。
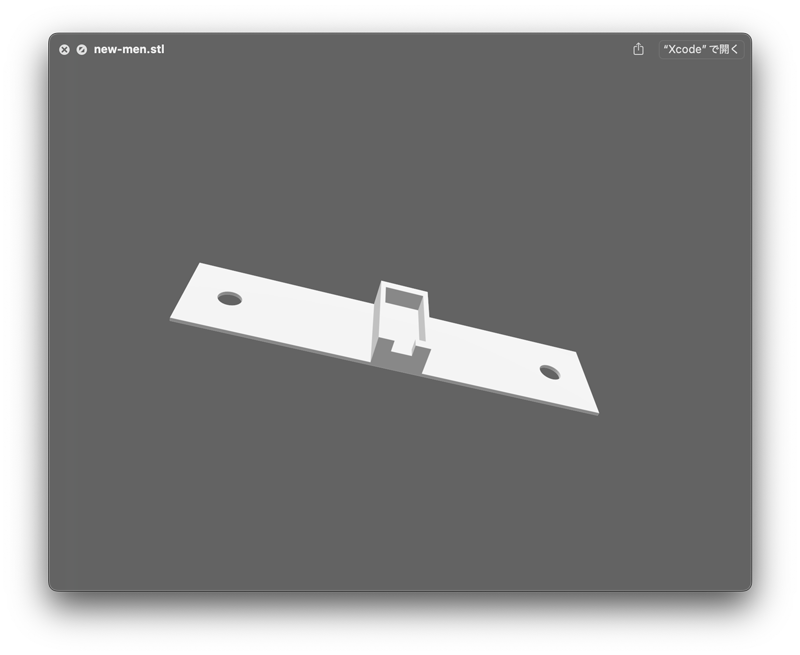
今回はこちらのモデルを表示してみました。

先日モデリングした治具です。
たのしくトレーニングができる剣道の打ち込み台をつくりました。 pic.twitter.com/TZeMDUiHAN
— 君塚史高 (@ki_230) 2024年9月22日
👆 面の上についています。
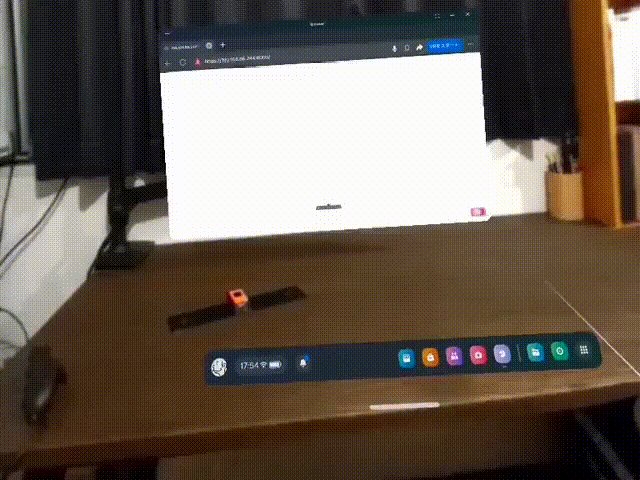
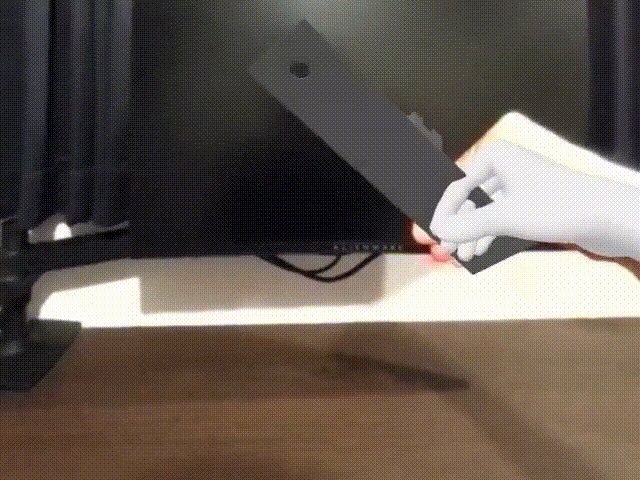
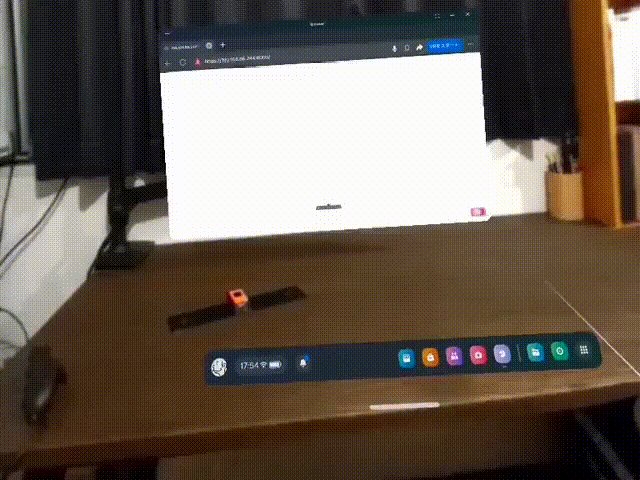
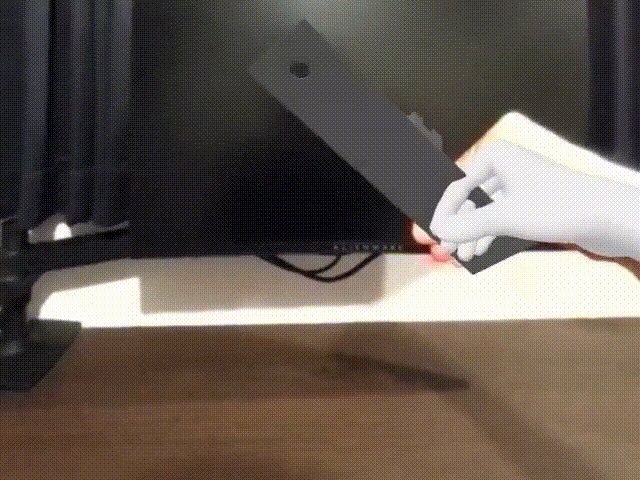
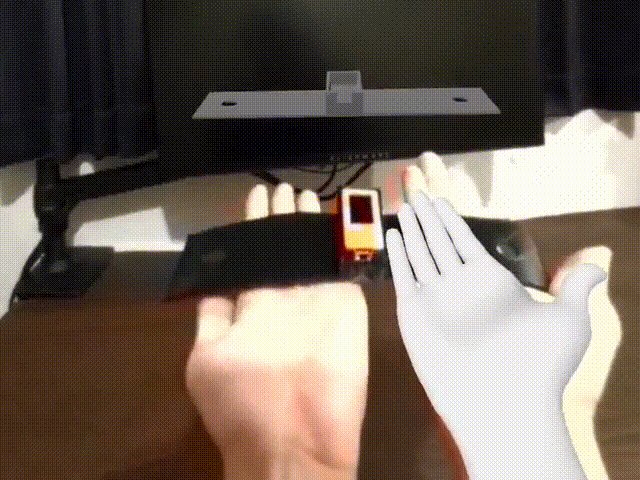
こちらのHTMLをサーバにホスティングして、Meta Questでプレビューした結果がこちら。

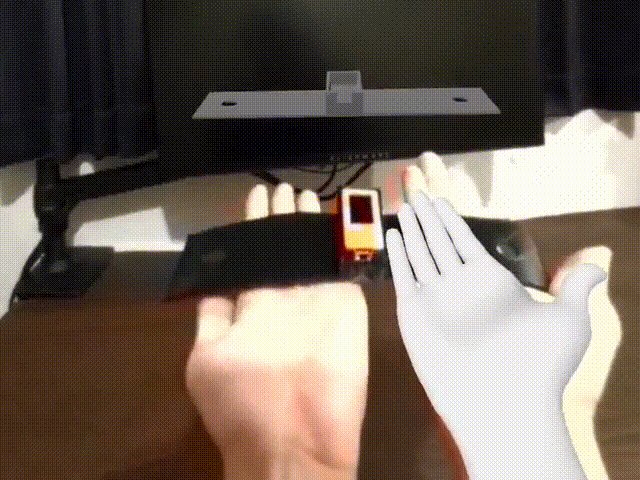
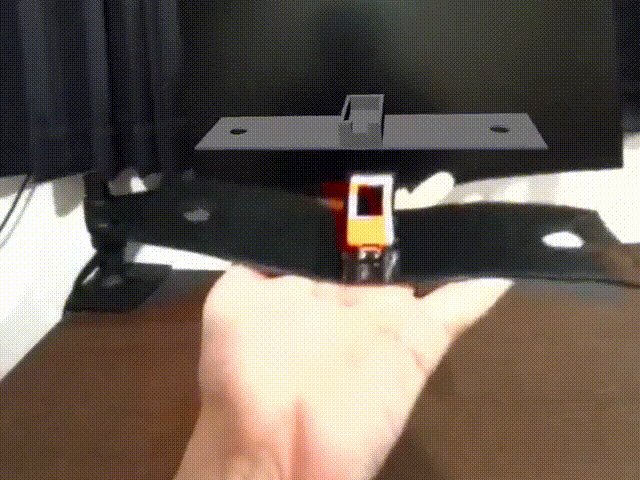
3Dプリンタで出力した実物と比べるとわかりますが、ほぼほぼ等倍でプレビューできます。
あと、手で掴んでぐるぐる回しながら全体を確認することもできるのも非常に便利です。
最近は、Meta Quest用のコンテンツはThree.jsで制作していましたが、用途によってはA-Frameで充分だなと思うできごとでした。