
BlenderでつくったモデルをVR上で確認したく、Three.jsをつかってWebVRコンテンツをつくってみました。
そこまでの手順を簡単にまとめておきます。
Blenderの基本操作を覚える
まず、こちらのムービーで基本操作を覚えました。
「5分でモデリング」と書いてありましたが、なんだかんだで2時間かかりました。半沢直樹を観ながら作業していたからかもしれません。
簡単なモデリングをする

ぶたです。
家は2時間かかりましたが、ぶたは20分弱で完成しました。
.glbファイルで書き出す
昔はプラグインが必要だったらしいのですが、普通にすんなり書き出せました。
※ Version 2.83.0 (2.83.0 2020-06-03)にて確認
File > Export > glTF 2.0 (.glb/gltf) で書き出せます。
書き出したファイルは、こちらのサイトを使えば、ブラウザ上で簡単に確認できます。
gltf-viewer.donmccurdy.com
便利な時代になりましたね。
Three.jsで読み込む
❷ 必要なファイルを用意する
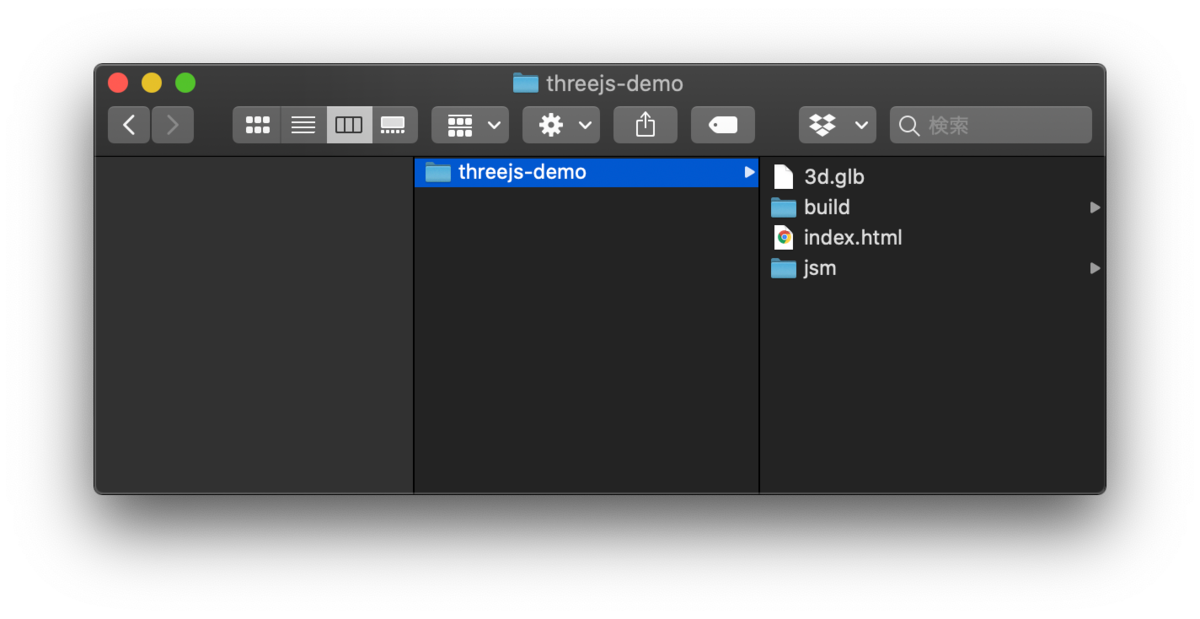
適当なディレクトリを用意し、index.html、.glbファイル、Three.jsのJSファイルを置きます。

Three.jsのファイルは、three.js-master/buildとthree.js-master/examples/jsmをディレクトリごと設置しましょう。
3d.glbというのがぶたです。
❸ HTMLを書く
CSS、JavaScriptも一緒に書いてしまいます。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title>three.js demo</title> <style> * { margin: 0; padding: 0; } body { background: black; } canvas { display: block; } </style> </head> <body> <script type="module"> import * as THREE from './build/three.module.js'; import { OrbitControls } from './jsm/controls/OrbitControls.js'; import { GLTFLoader } from './jsm/loaders/GLTFLoader.js'; const canvas = document.createElement('canvas'); document.body.appendChild(canvas); const scene = new THREE.Scene(); const width = window.innerWidth; const height = window.innerHeight; const renderer = new THREE.WebGLRenderer({ canvas, antialias: true }); renderer.setSize(width, height); const camera = new THREE.PerspectiveCamera(45, width / height, 1, 100); camera.position.set(0, 1, 10); const controls = new OrbitControls(camera, renderer.domElement); const light = new THREE.DirectionalLight(0xFFFFFF); light.position.set(1, 1, 1); scene.add(light); const loader = new GLTFLoader(); const url = '/3d.glb'; let model; loader.load( url, (gltf) => { model = gltf.scene; model.scale.set(1, 1, 1); model.position.set(0, 1, -3); scene.add(gltf.scene); tick(); }, (err) => { console.error(err); } ); function tick() { controls.update(); if (model) { model.rotation.y += .01; } renderer.render(scene, camera); requestAnimationFrame(tick); } </script> </body> </html>

GoogleChromeで確認してみてください。
ただ、サーバにホスティングしないと動かないので、ローカルにサーバを立てるか、どこかにアップする必要があります。
うまくいけば、3Dモデルを読み込んで回転するページができたはずです。
OrbitControlsも設定しているので、画面をドラッグするとカメラを動かせます。
WebVRに対応させる
- VRモードに切り替えるボタンを設置する
- 移動がわかりやすいようにグリッドの部屋をつくる
- renderer.vr.enabledを有効にする
- requestAnimationframeでtickを実行するのをやめて、renderer.setAnimationLoopを使う
という項目を修正しています。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title>three.js demo</title> <style> * { margin: 0; padding: 0; } body { background: black; } canvas { display: block; } </style> </head> <body> <script type="module"> import * as THREE from './build/three.module.js'; import { OrbitControls } from './jsm/controls/OrbitControls.js'; import { GLTFLoader } from './jsm/loaders/GLTFLoader.js'; // 追加 import { BoxLineGeometry } from './jsm/geometries/BoxLineGeometry.js'; // 追加 import { VRButton } from './jsm/webxr/VRButton.js'; const canvas = document.createElement('canvas'); document.body.appendChild(canvas); const scene = new THREE.Scene(); const width = window.innerWidth; const height = window.innerHeight; const renderer = new THREE.WebGLRenderer({ canvas, antialias: true }); renderer.setSize(width, height); renderer.vr.enabled = true; // 追加 const camera = new THREE.PerspectiveCamera(45, width / height, 1, 100); camera.position.set(0, 1, 10); const controls = new OrbitControls(camera, renderer.domElement); const light = new THREE.DirectionalLight(0xFFFFFF); light.position.set(1, 1, 1); scene.add(light); const loader = new GLTFLoader(); const url = '/3d.glb'; let model; loader.load( url, (gltf) => { model = gltf.scene; model.scale.set(1, 1, 1); model.position.set(0, 1, -3); scene.add(gltf.scene); // 追加 renderer.setAnimationLoop(tick); // tick(); // 削除 }, (err) => { console.error(err); } ); // 追加 const room = new THREE.LineSegments( new BoxLineGeometry(8, 8, 8, 10, 10, 10).translate(0, 2, 0), new THREE.LineBasicMaterial({ color: 0xFFFFFF }) ); // 追加 scene.add(room); // 追加 document.body.appendChild(VRButton.createButton(renderer)); function tick() { controls.update(); if (model) { model.rotation.y += .01; } renderer.render(scene, camera); // requestAnimationFrame(tick); // 削除 } </script> </body> </html>
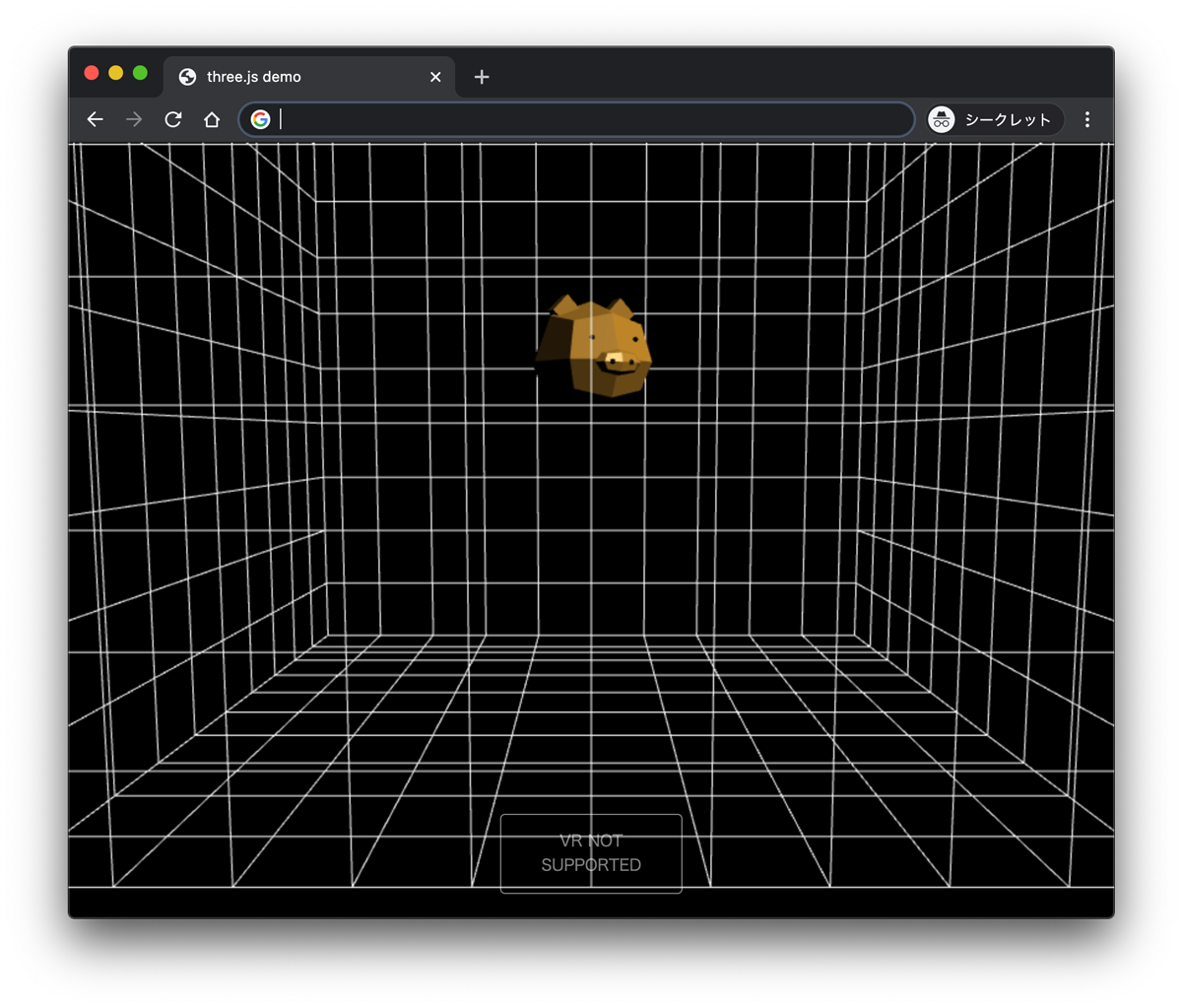
うまくいけば、このような表示になるはずです。

Chromeでは設定を変更しない限り、VR NOT SUPPORTEDとなって、VRモードに入れません。
Oculus Questで確認する
Questのブラウザで確認すると、VRモードに切り替えることができます。
コントローラは設定していないので表示されませんが、キョロキョロあたりを見渡したり、歩き回ったりすることができるはずです。