react-native-soundを使って、iOSアプリでmp3を再生してみます。
基本的には、ドキュメント通り進めていけばOKです。
アプリの作成
npx react-native@latest init ReactNativeSound
react-native-soundの導入
yarn add react-native-sound
npx pod-install
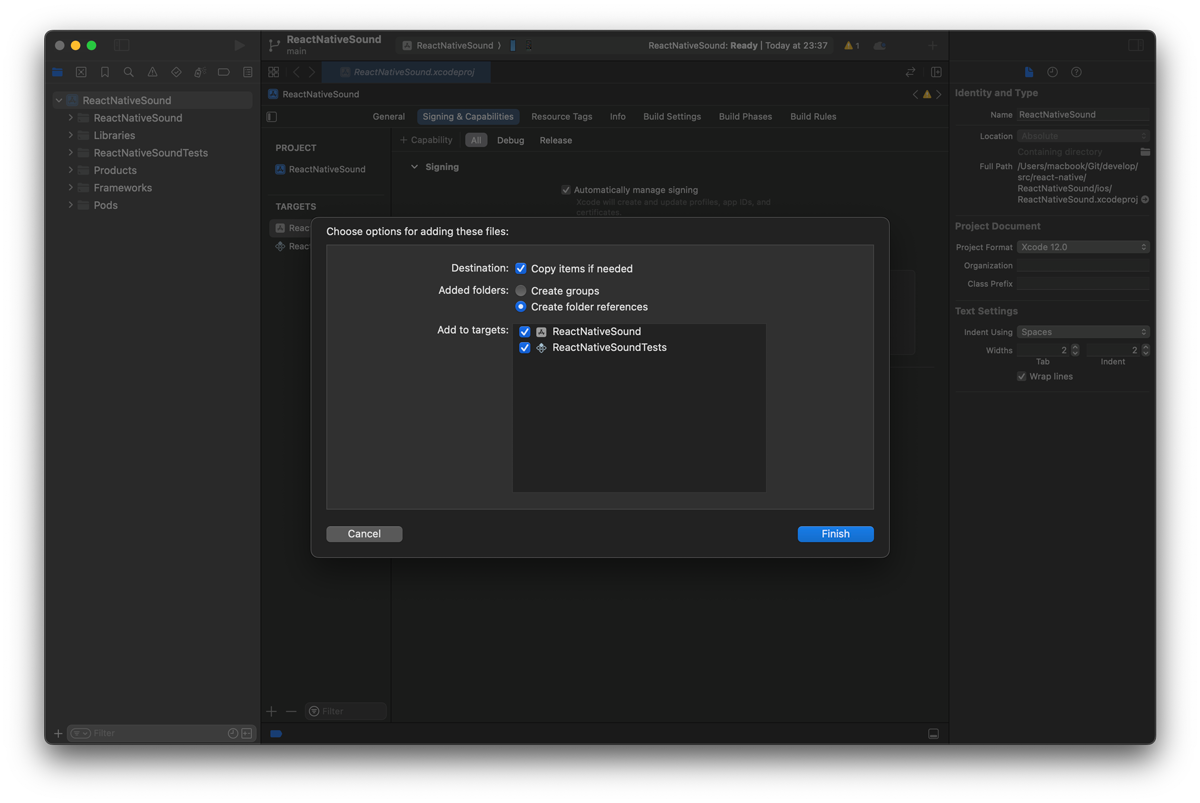
Xcodeにmp3を読み込み

再生したいmp3をプロジェクトのルートに置いて、Xcodeにもドラッグアンドドロップします。
App.tsxを編集
import React from 'react'; import {Button, SafeAreaView, StyleSheet} from 'react-native'; import Sound from 'react-native-sound'; Sound.setCategory('Playback'); const groove = new Sound('groove.mp3', Sound.MAIN_BUNDLE, (err: string) => { if (err) { console.error(err); return; } }); export default function App() { return ( <SafeAreaView style={styles.container}> <Button title={'sound'} onPress={() => { groove.play(); }} /> </SafeAreaView> ); } const styles = StyleSheet.create({ container: { flex: 1, alignItems: 'center', justifyContent: 'center', }, });
これで、soundボタンを押した際にmp3の流れるアプリの完成です。
サイレントモードでも音が出ます。

ちなみに、とにかくmp3の再生を試したい場合、僕はProcessingのMinim内に収納されているgroove.mp3を再生しがちです。
人生で初めてプログラムからmp3を再生したのがMinimのgroove.mp3だったので、当時を思い出してテンションが上がります。