普段、iOSアプリを開発する際はExpoを使っているのですが、Expoには提供されていないモジュールを使用するため、ExpoなしのReact Nativeで実装する機会がありました。
いろいろとはまりどころがあったのでセットアップ手順をまとめておきます。
ただ、開発者登録の部分は省略しています。
基本的には公式のGet started通りです。
React Nativeの導入
環境
MacOS: 14.2.1
Xcode: 15.2
Node.js: 20.10.0
React: 18.2.0
ReactNative: 0.73.2
❶ Node.jsとWatchmanの導入
僕は、普段からNext.jsでウェブ制作を行なっているのでNode.jsは導入済みでした。
なので、Watchmanだけ導入します。
brew install watchman
❷ Xcodeの導入
Mac App StoreからXcodeをインストールします。
僕は導入済みでした。
インストールが終わったら一度起動して、
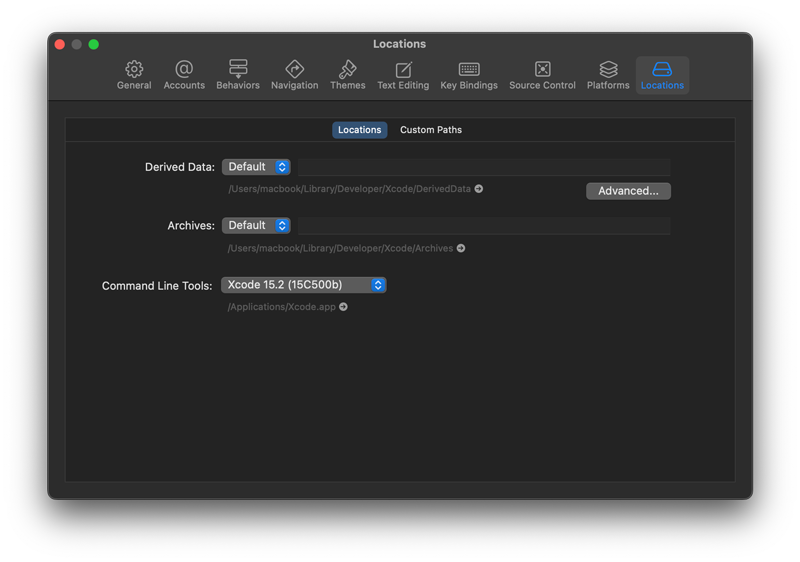
Xcode > Settings... > Locations の Command Line Toolsを選択します。

僕はExpoを使用していた時に設定していました。
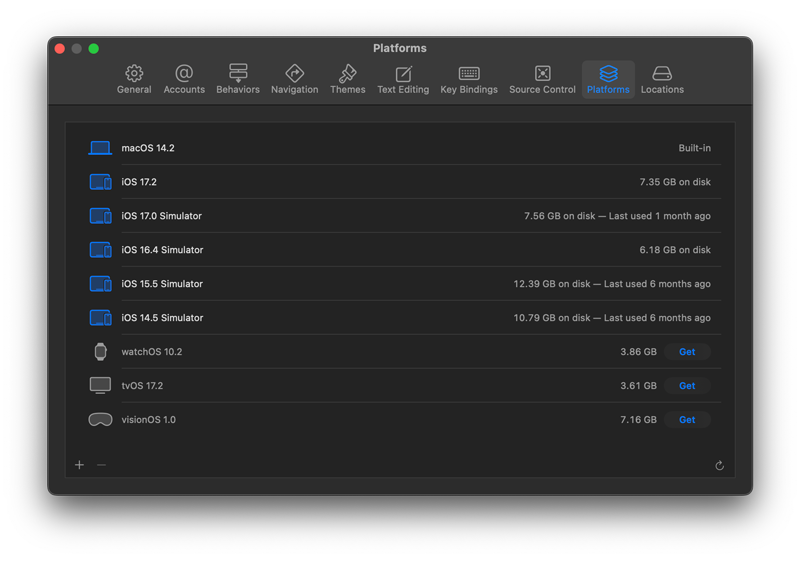
Xcode > Settings... > Platforms から最新版のiOS Simulatorがインストールされているか確認し、なければインストールしておくと良いと思います。

僕はこれを怠って、ビルドが転けました。
また、公式のGet startedにはCocoaPodsの導入方法も記載されているのですが、僕はここをスキップしました。
❸ アプリの作成
npx react-native@latest init アプリ名
で作成した後、
npx pod-install
を実行します。
npx react-native@latest init アプリ名
を実行した際、
Do you want to install CocoaPods now?
Only needed if you run your project in Xcode directly
と、CocoaPodsのインストールを促されますが、デフォルトの選択肢がNoなので、丁重にお断りしました。
ただ、その後の、
npx pod-install
にて結局CocoaPodsのお世話になっていると思われます。
❹ Xcodeから設定を変更
Only needed if you run your project in Xcode directly
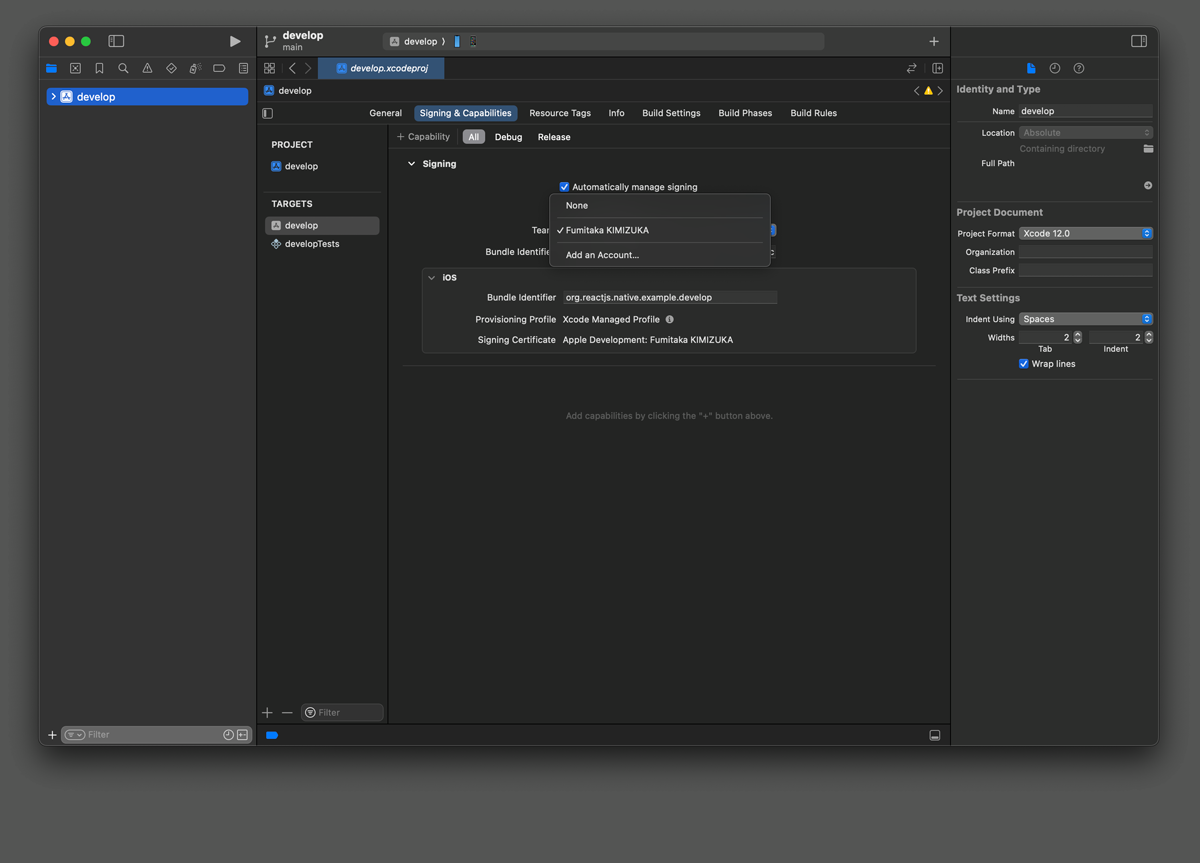
の選択肢をNoと断ったにもかかわらず、アプリ名/iOS/アプリ名.xcodeprojを開き、
・SigingのTeamを選択
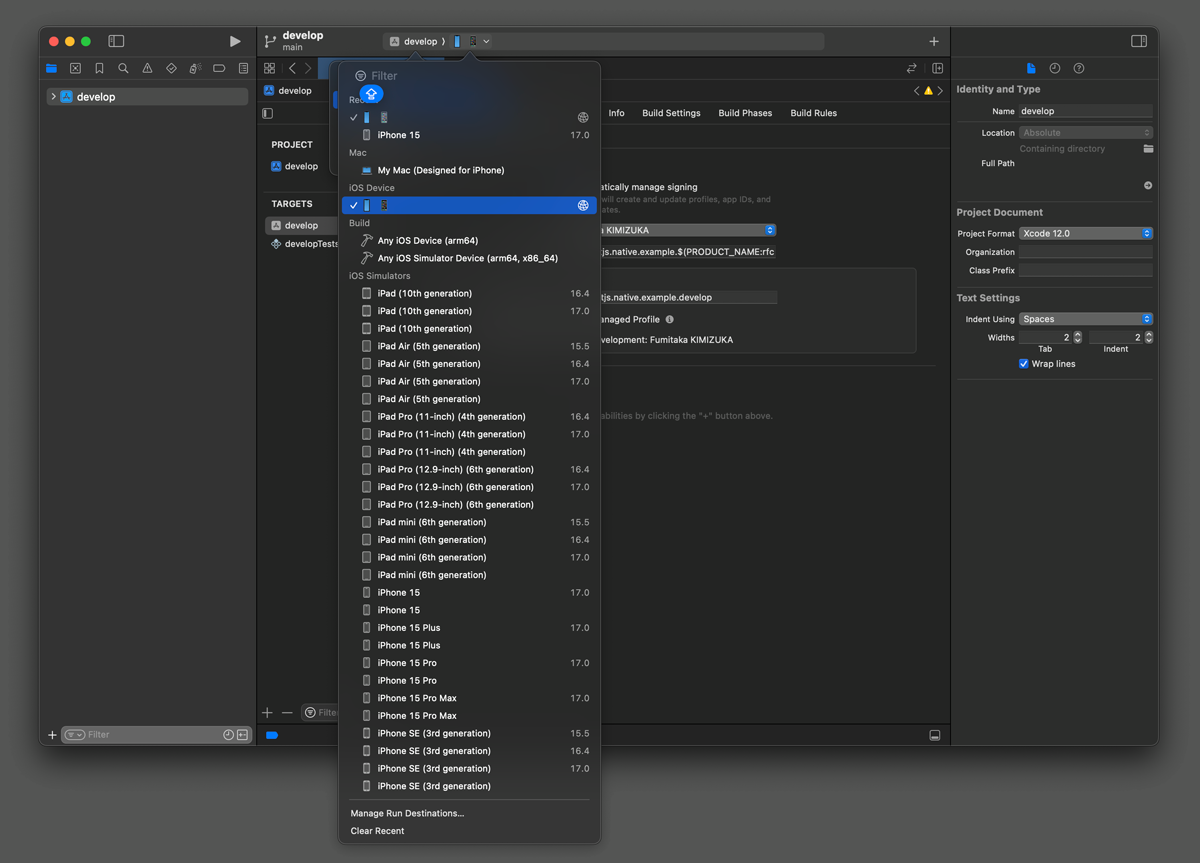
・ターゲットを実機に変更
を行う必要があります。


公式ドキュメントのRunning On Device通りの手順です。
(ただし、公式ドキュメントのスクリーンショットはちょっと古いです)
❺ 実機転送
yarn start
を実行すると、

とかっこいいターミナルが起動するので、「i」を押します。
すると、実機にアプリが転送されるので、アイコンをタップするとアプリが起動します。
途中不安になるぐらい時間が掛かりますが、気長に待ちましょう。

以上が、ReactNative製のiOSアプリを実機で動作させるまでの手順です。
繰り返しになりますが、CocoaPodsのインストールをスキップして、npx pod-installを実行する以外は、公式のGet started通りです。
5年ぐらい前に試行錯誤した時よりもだいぶ簡単に実機転送できるようになった気がします。
追記
その後、iOSデバイスへの転送がうまくいかなくなってしまったのですが、
package.jsonの、
"ios": "react-native run-ios"
を、
"ios": "react-native run-ios --device=\"📱\"",
とデバイス名を指定するようにしたら、再び実機に転送できるようになりました。
「📱」は僕のiPhoneのデバイス名なので、適宜己のiPhoneのデバイス名に変更してください。