import { StyleSheet, View } from 'react-native'; import { WebView } from 'react-native-webview'; export default function App() { return ( <View style={ styles.container }> <WebView source={{ uri: 'https://expo.dev' }} /> </View> ); } const styles = StyleSheet.create({ container: { flex: 1 } });
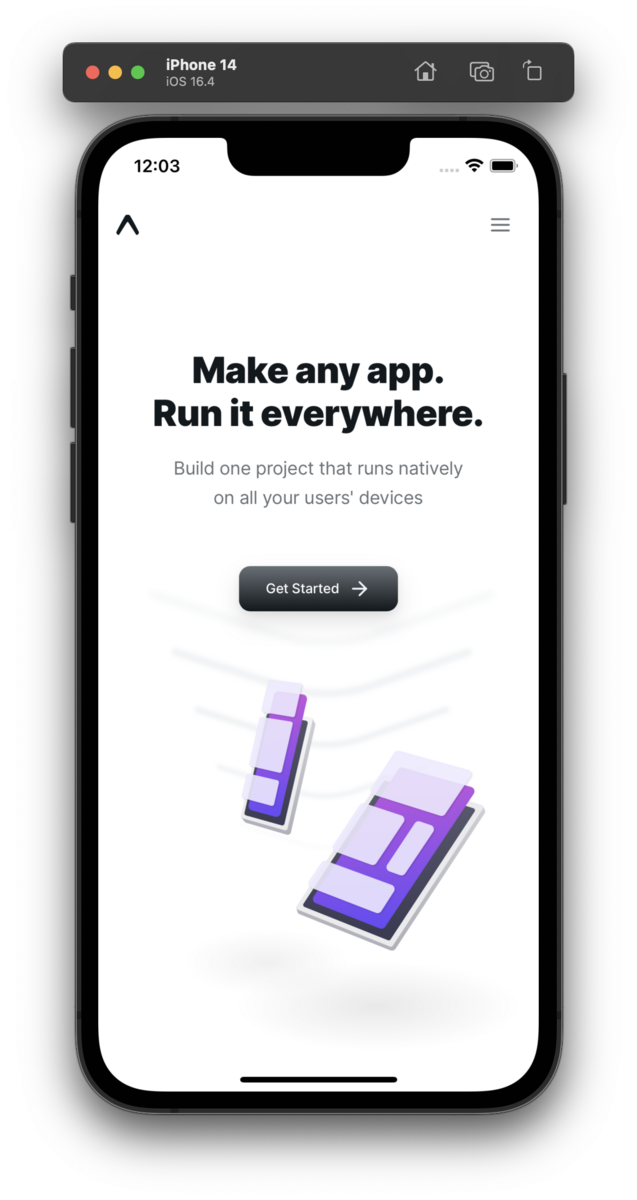
という感じで、単純にWebViewを設置すると、

と、セーフエリアにまで表示されてしまいます。
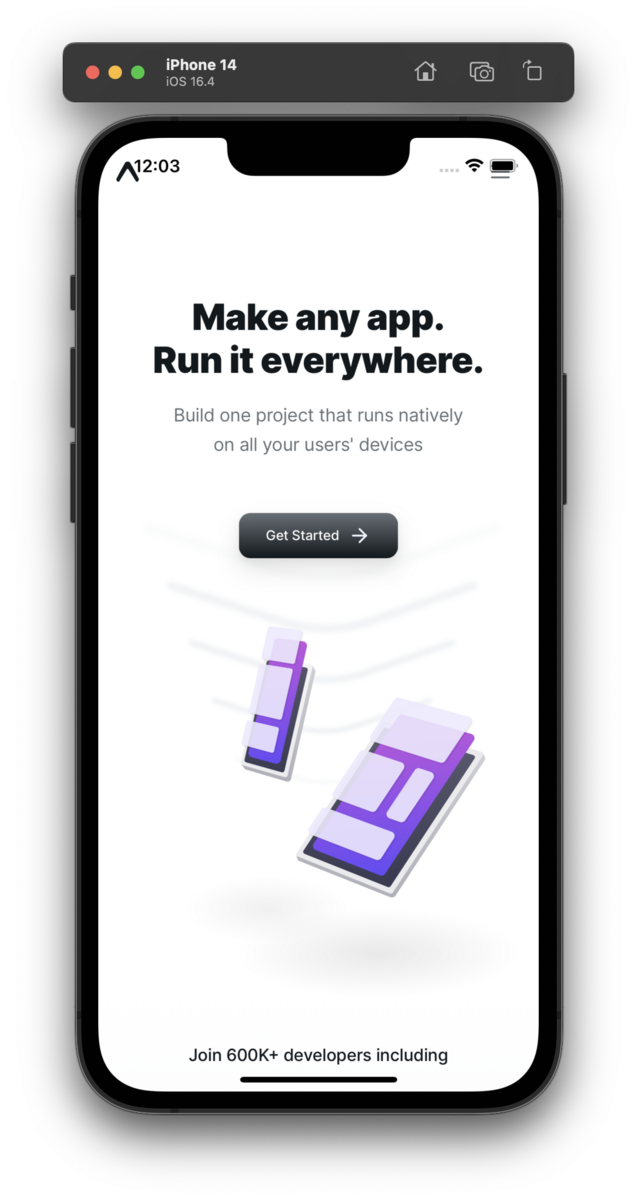
セーフエリアに表示したくない場合は、 SafeAreaView の出番です。
import { SafeAreaView, StyleSheet, View } from 'react-native'; import { WebView } from 'react-native-webview'; export default function App() { return ( <SafeAreaView style={ styles.container }> <View style={ styles.container }> <WebView source={{ uri: 'https://expo.dev' }} /> </View> </SafeAreaView> ); } const styles = StyleSheet.create({ container: { flex: 1 } });
という感じで、全体をSafeAreaViewで囲めば解決できます。