
以前、clip-pathでDOMにマスクを掛けつつdrop-shadowで影を落としたことがあったのですが、clip-pathとborderを併用できないかなと思い色々試してみました。
結論としてはborderとの併用は難しく、同じclip-pathを設定した要素をサイズ違いで重ねることでborderっぽく見せることにしました。
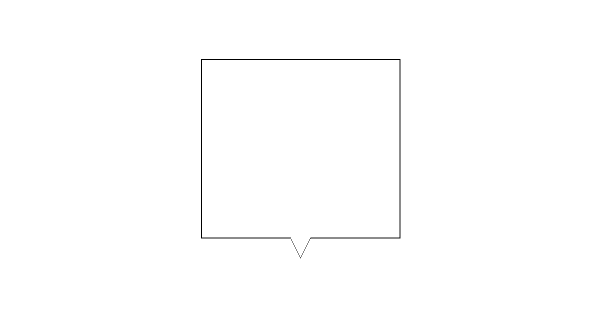
DEMO
ソースコード(抜粋)
SCSS
div { position: relative; width: 200px; height: 200px; background: #000; clip-path: polygon( 0 0, 100% 0, 100% calc(100% - 20px), calc(50% + 10px) calc(100% - 20px), 50% 100%, calc(50% - 10px) calc(100% - 20px), 0 calc(100% - 20px) ); &:after { display: block; position: absolute; top: 1px; bottom: 1px; left: 1px; right: 1px; content: ''; background: #fff; clip-path: polygon( 0 0, 100% 0, 100% calc(100% - 20px), calc(50% + 10px) calc(100% - 20px), 50% 100%, calc(50% - 10px) calc(100% - 20px), 0 calc(100% - 20px) ); } }