
最近、clip-pathを使い、DOMにクリッピングマスクを掛けることが多いのですが、クリップしたDOMにbox-shadowで影を落とそうとすると上手く行きませんでした。
影が落ちない例
div { width: 200px; height: 100%; background: #fff; clip-path: polygon( 0 0, 100% 0, 100% calc(100% - 20px), calc(50% + 10px) calc(100% - 20px), 50% 100%, calc(50% - 10px) calc(100% - 20px), 0 calc(100% - 20px) ); box-shadow: 0 0 8px rgba(0, 0, 0, .8); }
もろもろ試した結果、clip-pathを使っている要素の親要素にdrop-shadowを使うと、意図通り影を落とせるということが判明したのでメモを残しておきます。
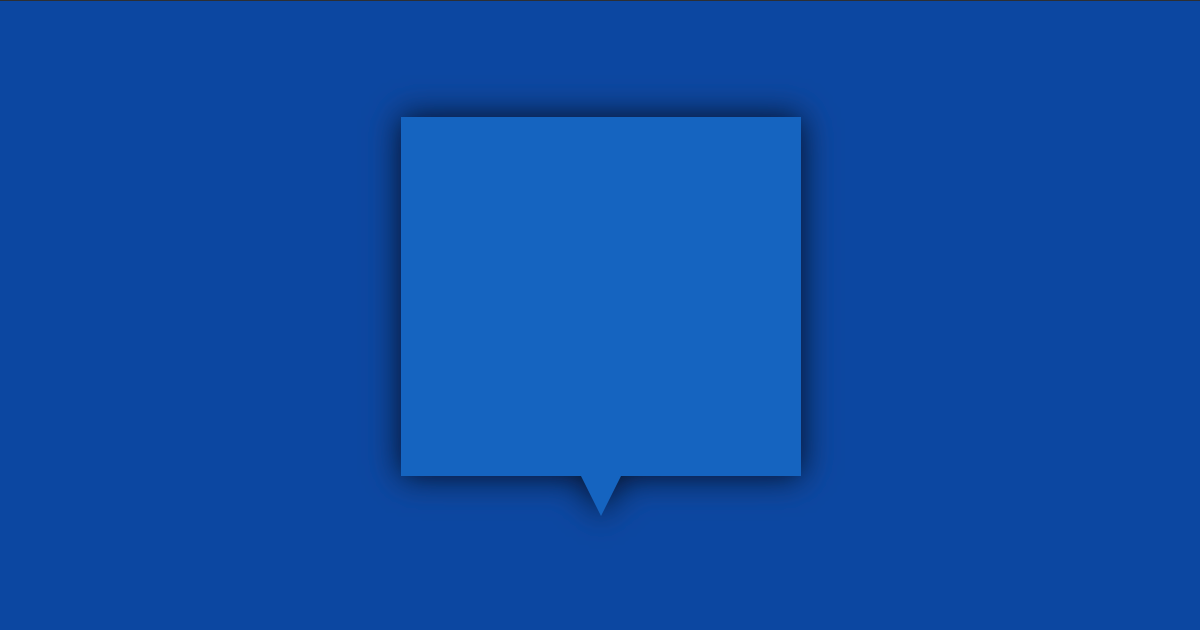
影が落ちる例
div { width: 200px; height: 200px; filter: drop-shadow(0 0 8px rgba(0, 0, 0, .8)); &:after { display: block; width: 100%; height: 100%; content: ''; background: #1565C0; clip-path: polygon( 0 0, 100% 0, 100% calc(100% - 20px), calc(50% + 10px) calc(100% - 20px), 50% 100%, calc(50% - 10px) calc(100% - 20px), 0 calc(100% - 20px) ); } }