DEMO
clip-pathで切り抜いたDOMをhtml2canvasで画像化すると、clip-pathが無視されます。
もろもろ試したところ、dom-to-imageというライブラリを使ってみると、しっかりとclip-pathを反映することができました。
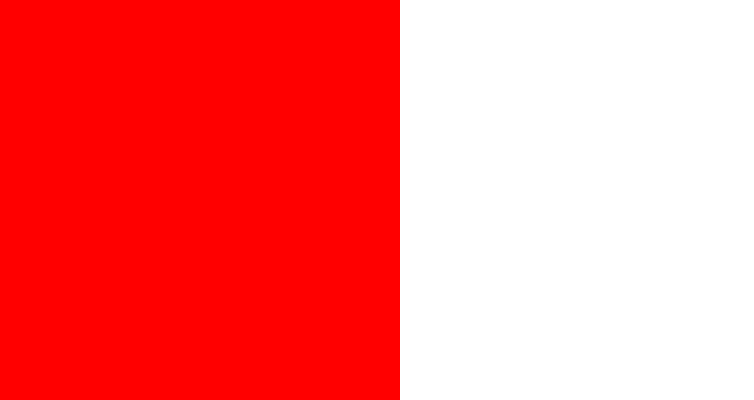
html2canvasで画像化

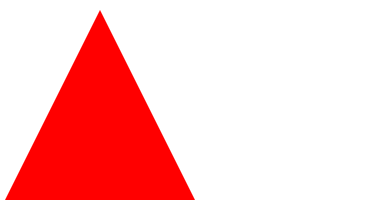
dom-to-imageで画像化

ソースコード(抜粋)
JavaScript
document.getElementById('dom-to-image').addEventListener('click', async () => { try { const img = new Image(); img.onload = () => downloadImage(img.src); img.src = await domtoimage.toPng(document.getElementById('screenshot')); } catch (err) { console.error(err); } }); function downloadImage(dataUrl) { const name = 'screenshot.png'; const a = document.createElement('a'); a.href = dataUrl; a.download = name; a.click(); }
CSS
.box { display: flex; align-items: center; justify-content: center; width: 200px; height: 200px; clip-path: polygon( 0 100%, 50% 0, 100% 100% ); } .red { background: red; }
HTML
<script src="https://cdnjs.cloudflare.com/ajax/libs/dom-to-image/2.6.0/dom-to-image.min.js"></script> <button id="dom-to-image">dom-to-image</button> <div id="screenshot"> <div class="box red"></div> </div>