Three.js(r127)で開発していたサイトで、Three.jsのバージョンをr136まで上げてみたところ、glTFファイルの色味が若干薄暗くなりました。
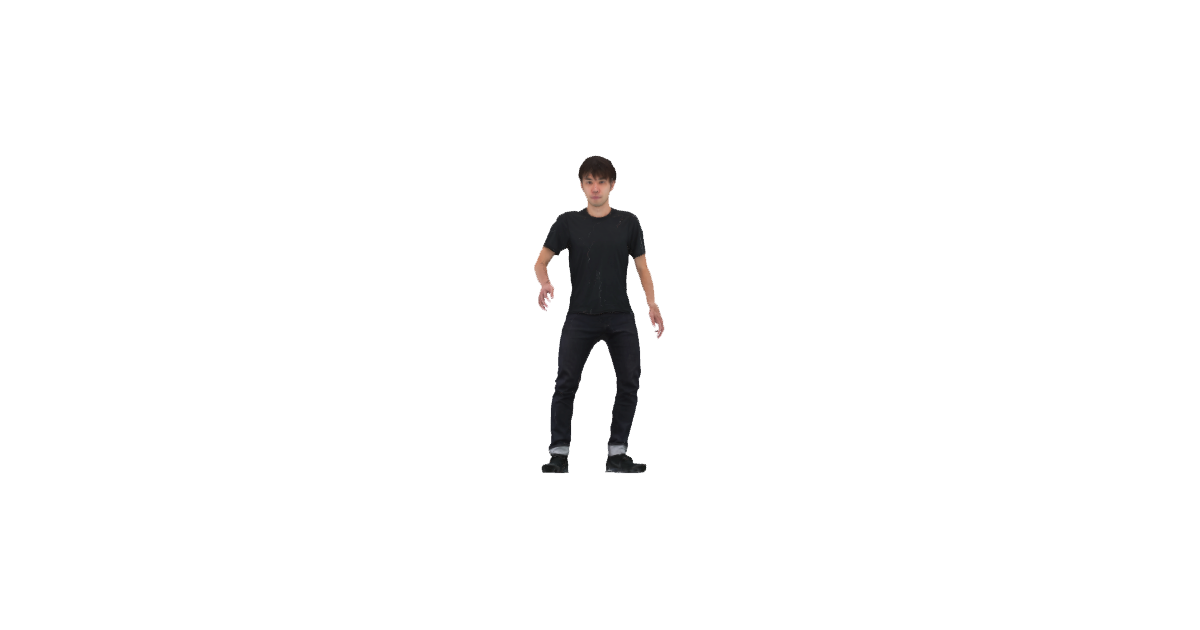
r127

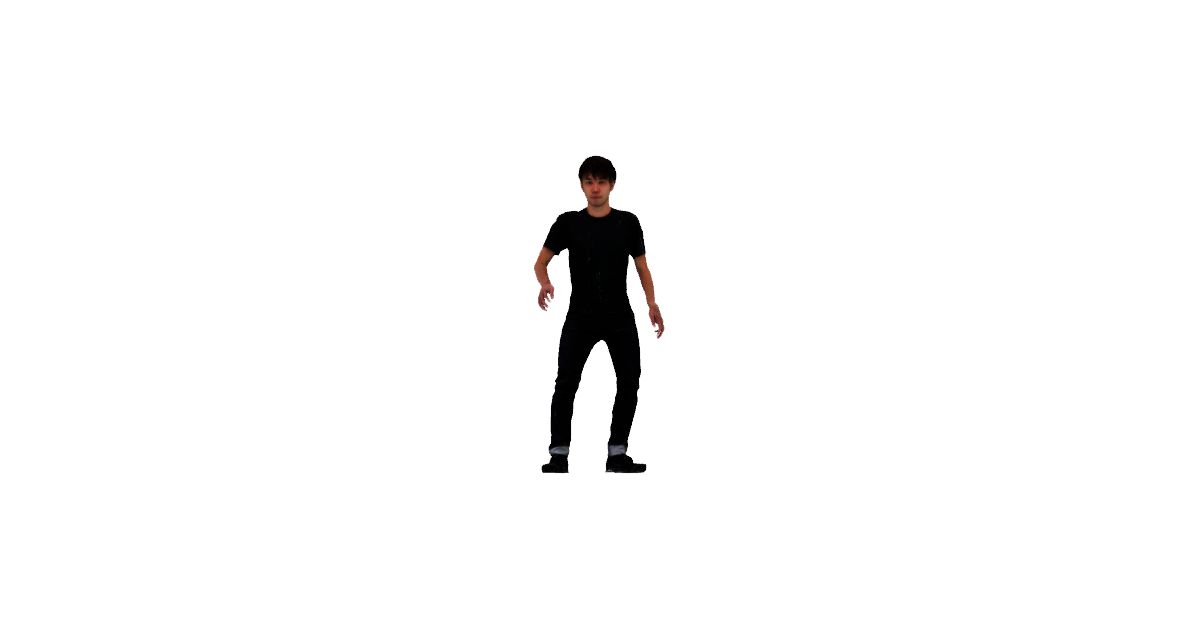
r136

直感的に、
renderer.outputEncoding = THREE.GammaEncoding;
の部分が効いていないのだと思い、調査してみたところ、r136では THREE.GammaEncoding が undefined になっています。
r136
console.log(THREE.GammaEncoding); // => undefined
そもそも、THREE.GammaEncodingの中身がわかっていなかったので、r127で確認してみたところ、3007という数値でした。
r127
console.log(THREE.GammaEncoding); // => 3007
なので、一か八か、r136の該当箇所に3007という数値を代入してみたところ、サポートされていない旨のワーニングが表示されます。
r136
renderer.outputEncoding = 3007; // => three.module.js:17887 THREE.WebGLProgram: Unsupported encoding: 3007
結局、THREE.GammaEncoding(3007)を諦め、THREE.sRGBEncoding(3001)を使うことでことなきを得ました。(renderer.outputEncodingのデフォルト値は3000でした)
r127のGammaEncodingと比べると若干明るいです。
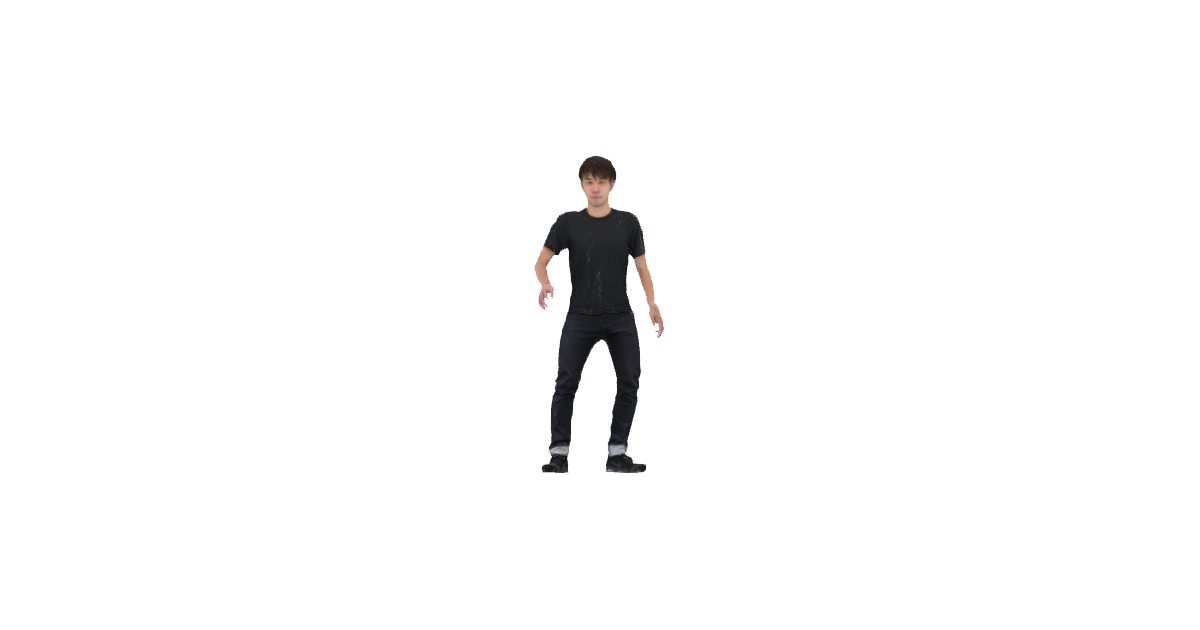
r136(sRGBEncoding)

いつからなくなったのか、気になったのでソースコードを確認していったところ、r135までは確認できたので、r136で無くなったようです。
r136の変更箇所と、該当のプルリクも見つけました。
今後は、THREE.sRGBEncoding、THREE.LinearEncodingのいずれかを使おうと思います。