vh、dvh、svh、lvh、ついでにwindow.innerHeightの値を観測できるウェブサイトを作りました。
https://viewport-height.vercel.app
DEMO
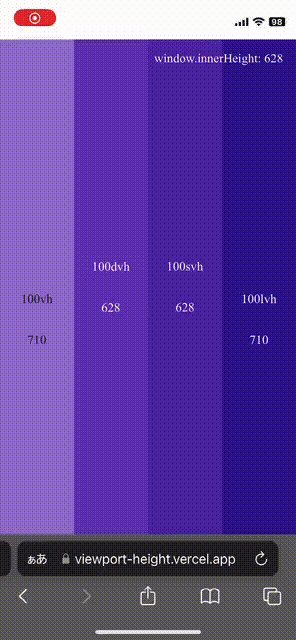
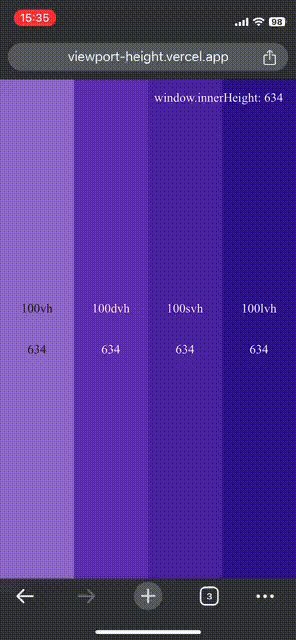
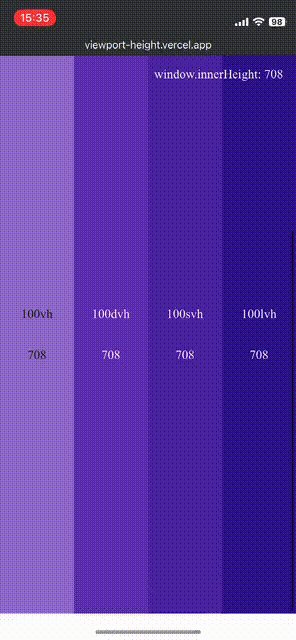
iOS Safari

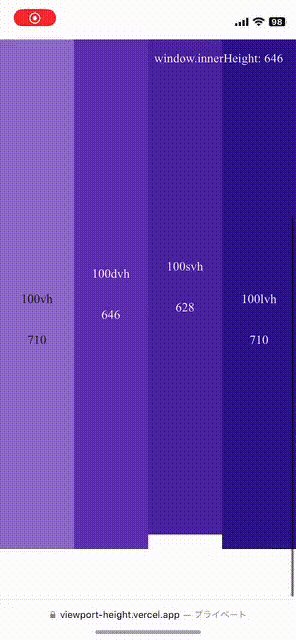
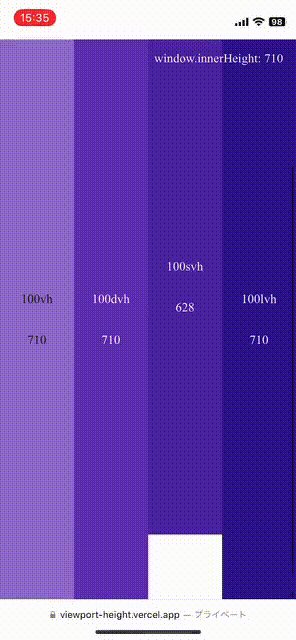
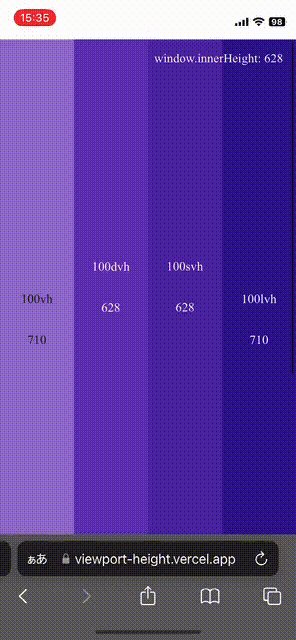
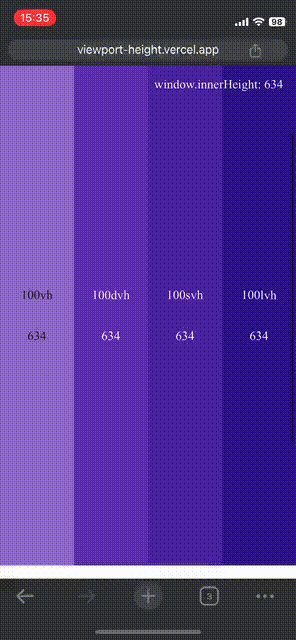
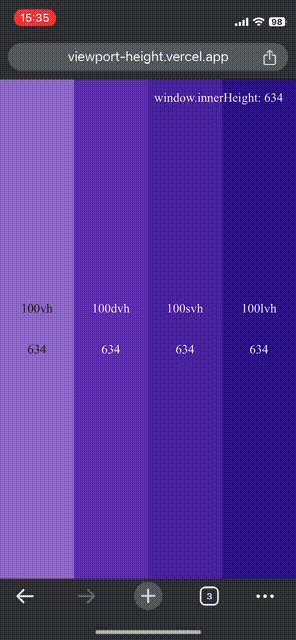
iOS Chrome

iOSのSafariとChromeでvhの扱いが異なることがわかります。
ちなみにAndroid ChromeはiOS Safariと同じ挙動でした。
制作経緯
特にスマートフォン向けのウェブサイトを制作している際に、CSSで長さを指定する単位であるvwやvhは非常に便利です。
が、最近iOS版のChromeにてvh、dvh、svh、lvh(127.0.6533.77で確認)の値が期待通りでないことに気がつきました。
iOS版のSafari(17.6)、Android版のChrome(127.0.6533.84)では期待通りの値が返ってくるので、おそらく、Chromeのバグか、WebViewのバグなのだと思われます。
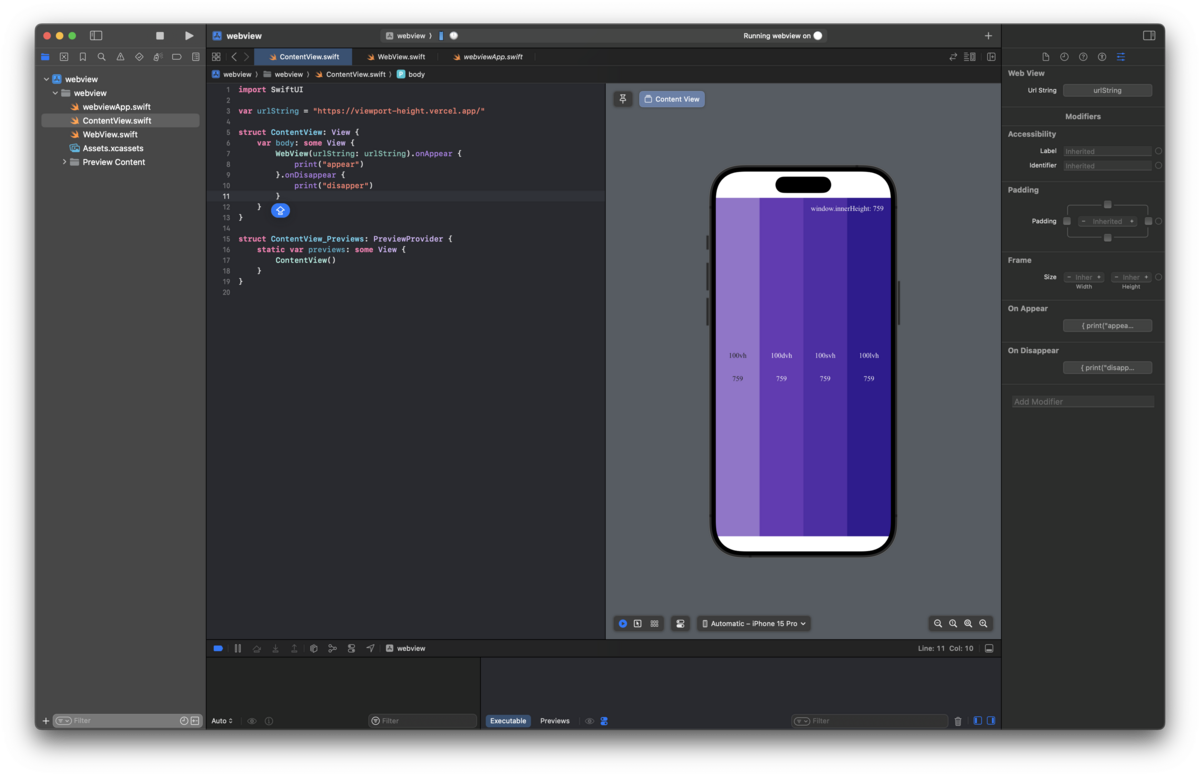
僕は、SwiftでWebViewアプリをつくる際、もっぱらWKWebViewを全画面(セーフエリアにはに表示)に表示していたので、困ったことはありませんでした。

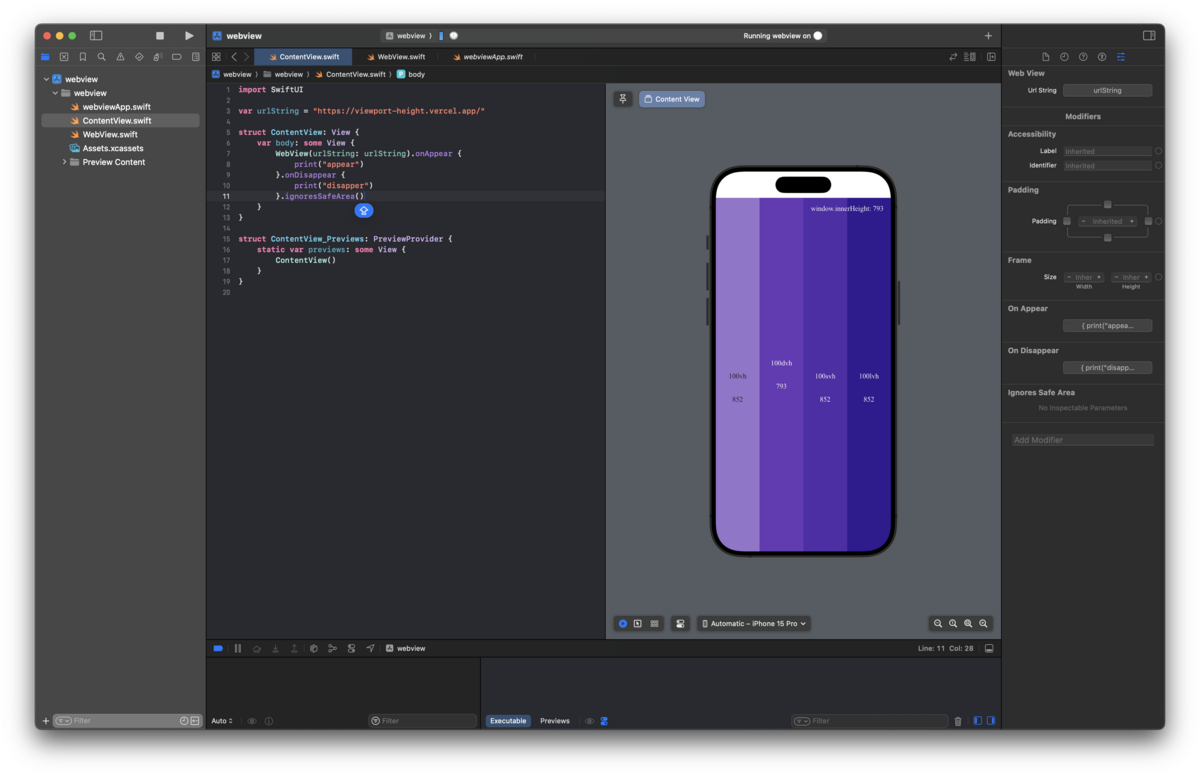
しかし、ignoresSafeAreaを追加してみると、なにやら挙動が怪しい気が。
(セーフエリアの上部分にWebViewが表示されないのは謎ですが、今回の件とは関係無いので深追いしません)

結局、Chromeのバグか、WebViewのバグなのかは判断できないのですが、今後のアップデートで改善されることを期待しながら観測を続けていこうと思います。