
- 親要素にflexを設定する
- 子要素に下記CSSを当てる
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
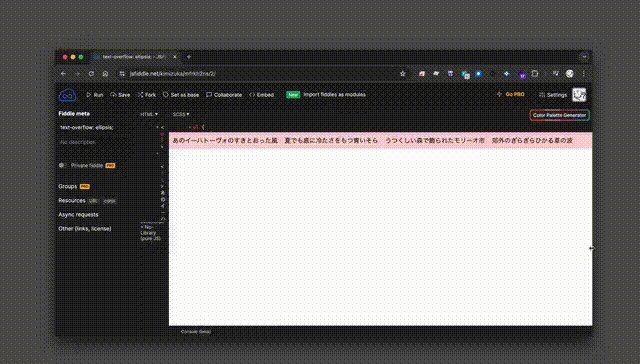
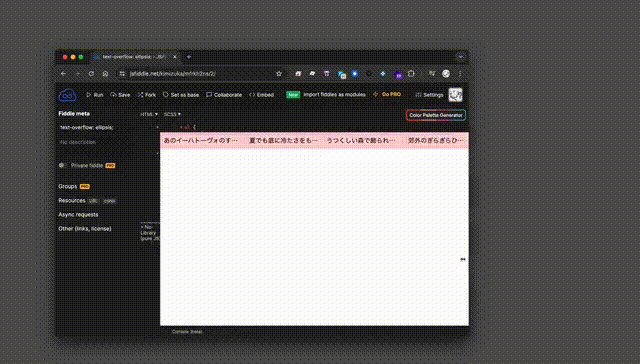
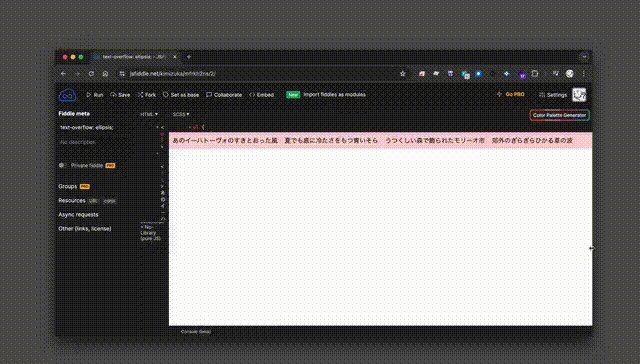
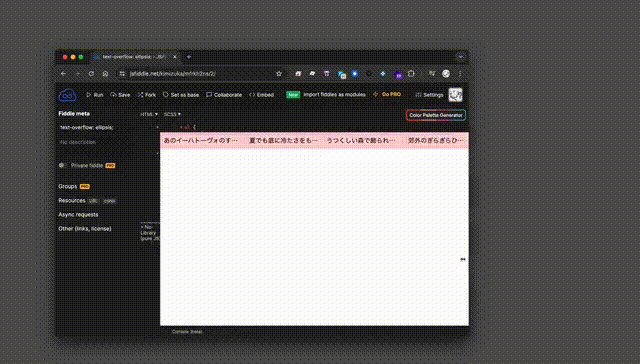
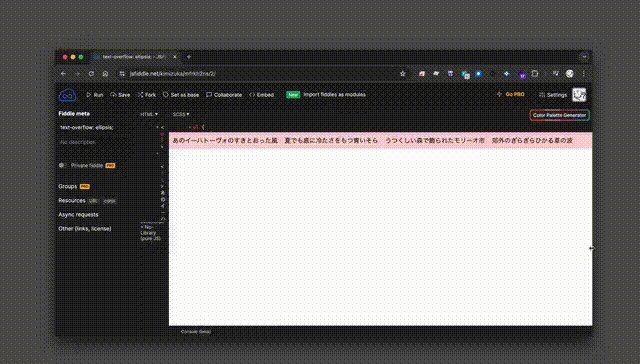
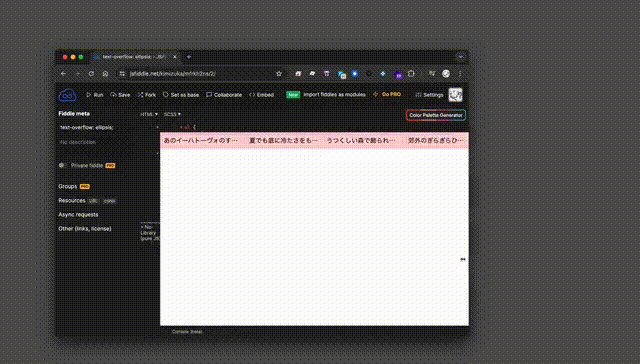
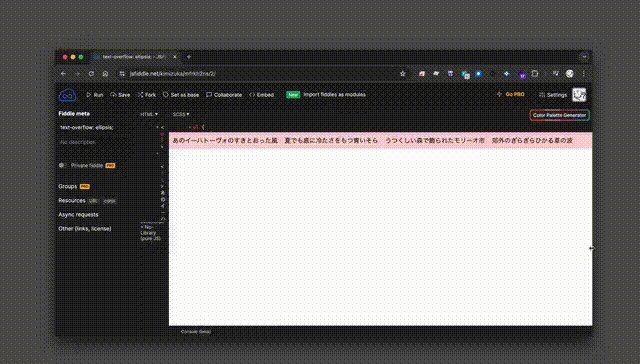
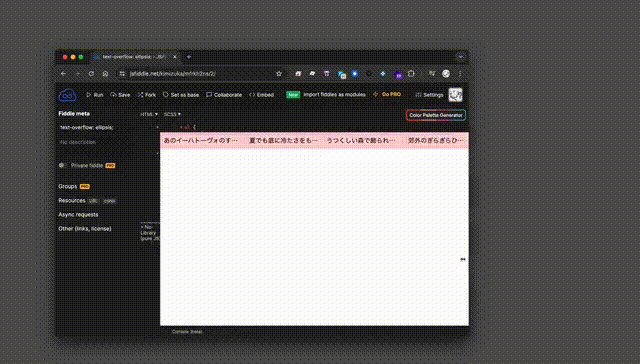
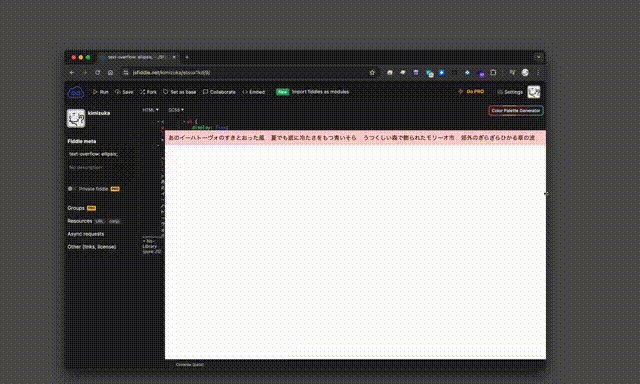
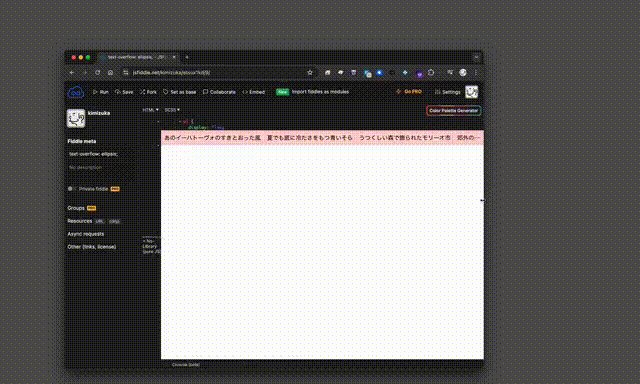
これで、ウィンドウサイズを縮めた際、子要素は幅を縮めて要素内のテキストを省略できます。
DEMO

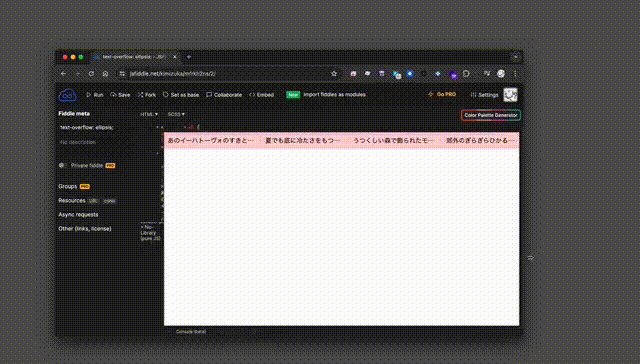
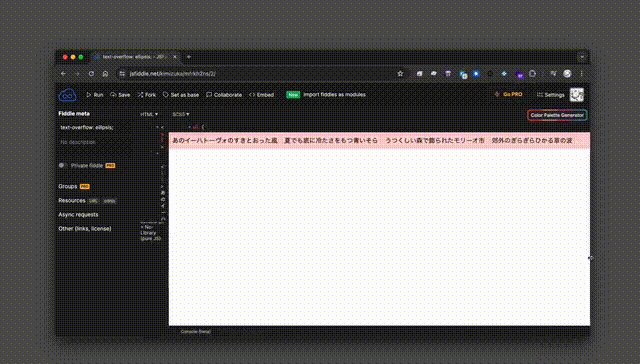
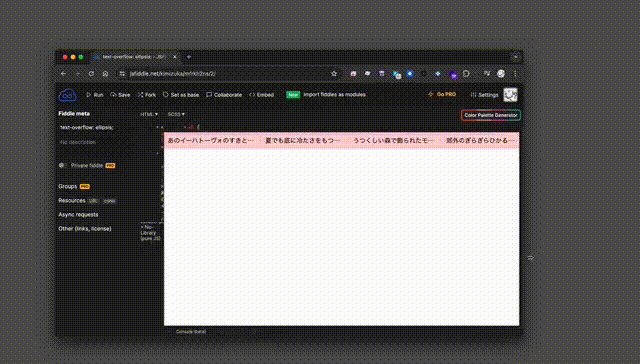
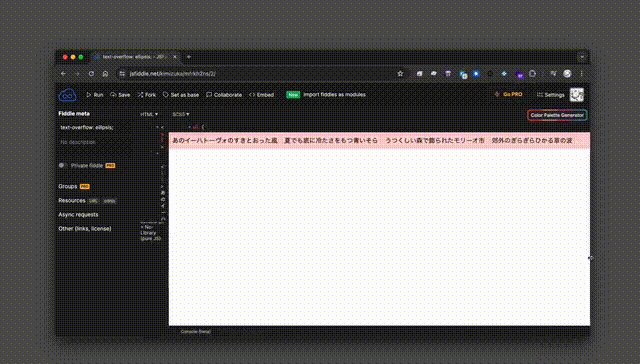
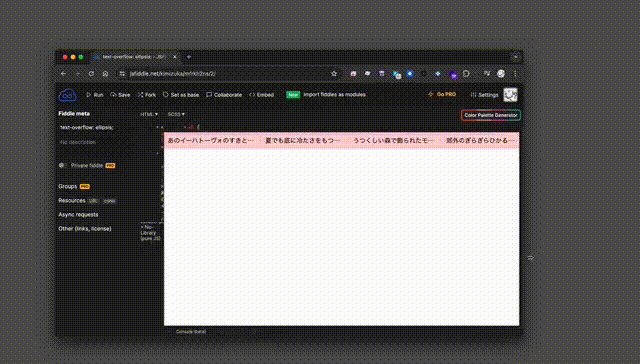
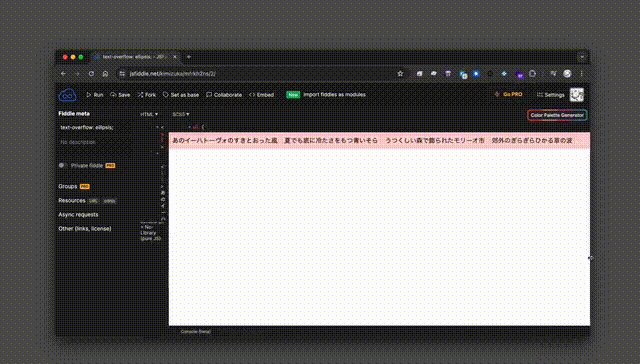
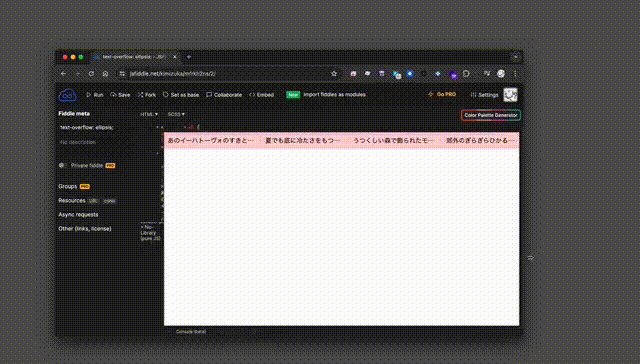
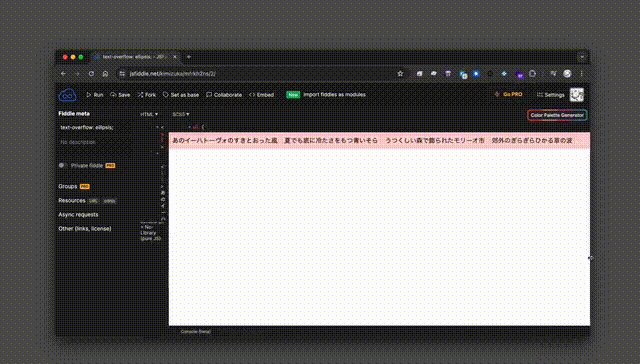
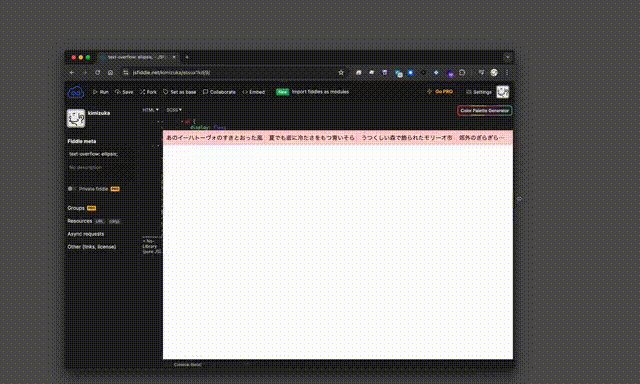
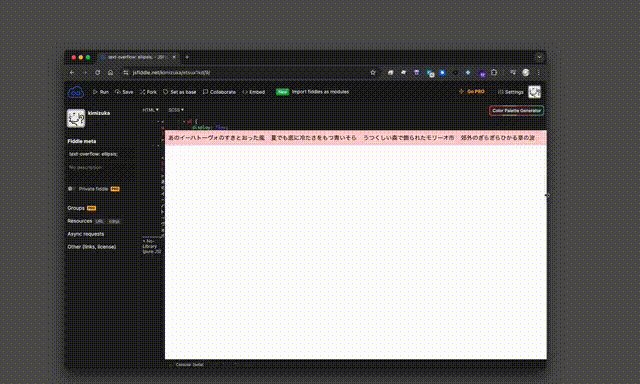
もしも、子要素の中に幅を縮めたくないものがあるのであれば、flex-shrinkを0に設定します。
DEMO

上記例は、最後の要素以外flex-shrinkを0に設定しているので、最後の要素のみが幅が縮まります。

overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
これで、ウィンドウサイズを縮めた際、子要素は幅を縮めて要素内のテキストを省略できます。

もしも、子要素の中に幅を縮めたくないものがあるのであれば、flex-shrinkを0に設定します。

上記例は、最後の要素以外flex-shrinkを0に設定しているので、最後の要素のみが幅が縮まります。