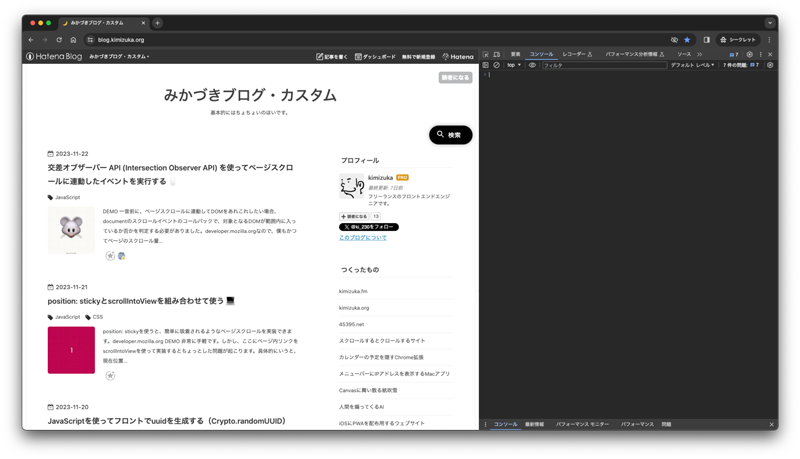
以前、iOSシミュレータ版でウェブサイト全体のスクリーンショットを撮影 したことがありましたが、今回はGoogle Chromeのディベロッパーツールを使い、PCサイトをまるまるスクリーンショットに収めます。
❶ ディベロッパーツールを表示

メニューから「表示」> 「開発 / 管理」 > 「ディベロッパーツール」を選択します。
Macだとキーボードで「option」+「command」+「i」でもOKです。
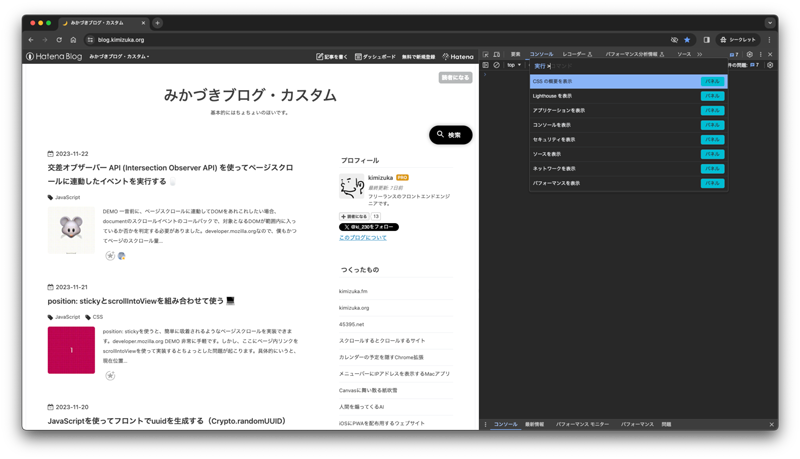
❷ コマンドの選択

「command」+「shift」+「p」で実行するコマンドのリストを表示します。
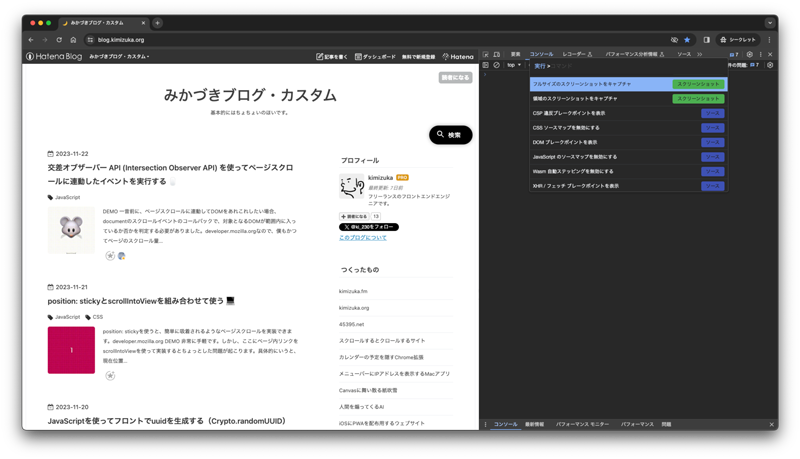
❸ コマンドの実行

「フルサイズのスクリーンショットをキャプチャ」を実行でOKです。

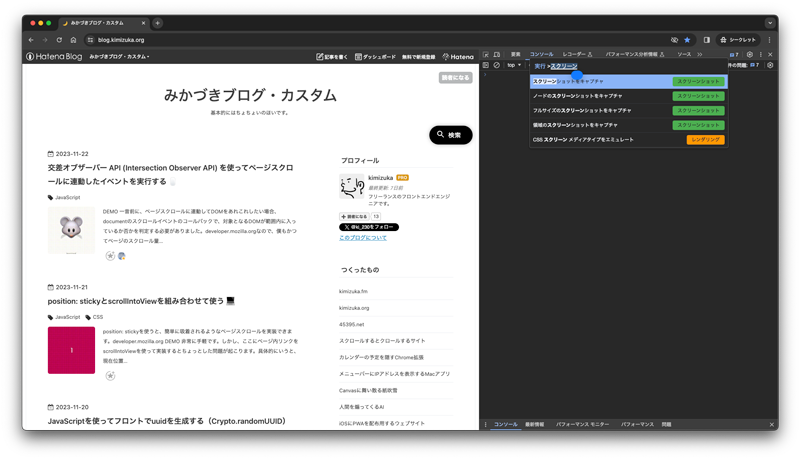
テキスト入力で実行するコマンドを絞り込むことができるので「スクリーン」とか打つと、一気に絞り込めます。
昔は「screen」で絞り込めんたんですが、いつからかUIが日本語になってしまい、若干使いにくくなりました。
そして、書き出した画像がこちらです。
流石に大きいので、50%に縮小していますが、それでも大きいですね。
あと、何度か試してみたのですが、広告が非表示になったり一部表示されたりします。
なので、うまく撮影できない要素もある模様です。
