
ひょんなことから、ブラウザに書いた手書きの数字の認識を目指すことにしました。
まずは、tesseract.jsを試してみます。
大前提として、手書きで数字を書く仕組みが必要なので、かつて作った、Canvasに線を引けるWebサイトを流用します。
DEMO
ソースを見返してみたのですが、var宣言を使っていたり、class構文を使わずにプロトタイプ継承を使っていたりと懐かしさ満載です。
最低限のリファクタリングとして、varをletかconstに変更し、部分的にアローファンクションを導入するという現代風の書き方に寄せてみたり、なぜか当時対応していなかった、タッチデバイスへの対応をしておきました。
DEMO
さて、無事にブラウザに手書きの数字を書けるようになったので、ここからが本番です。
tesseract.jsのリポジトリを見ながら実装を進めます。
Examplesを見れば実装方法が一目瞭然でした。
ソースコード(抜粋)
const { createWorker, OEM } = Tesseract; const worker = await createWorker('eng', OEM.TESSERACT_LSTM_COMBINED, { logger: (evt) => { console.log(evt); } }); await worker.setParameters({ tessedit_char_whitelist: '0123456789' // 数字のみ読み取る }); document.getElementById('check').addEventListener('click', async function() { const { data: { text } } = await worker.recognize(canvas); // canvasを渡してtextを得る answer.innerText = text || '?'; }, false);
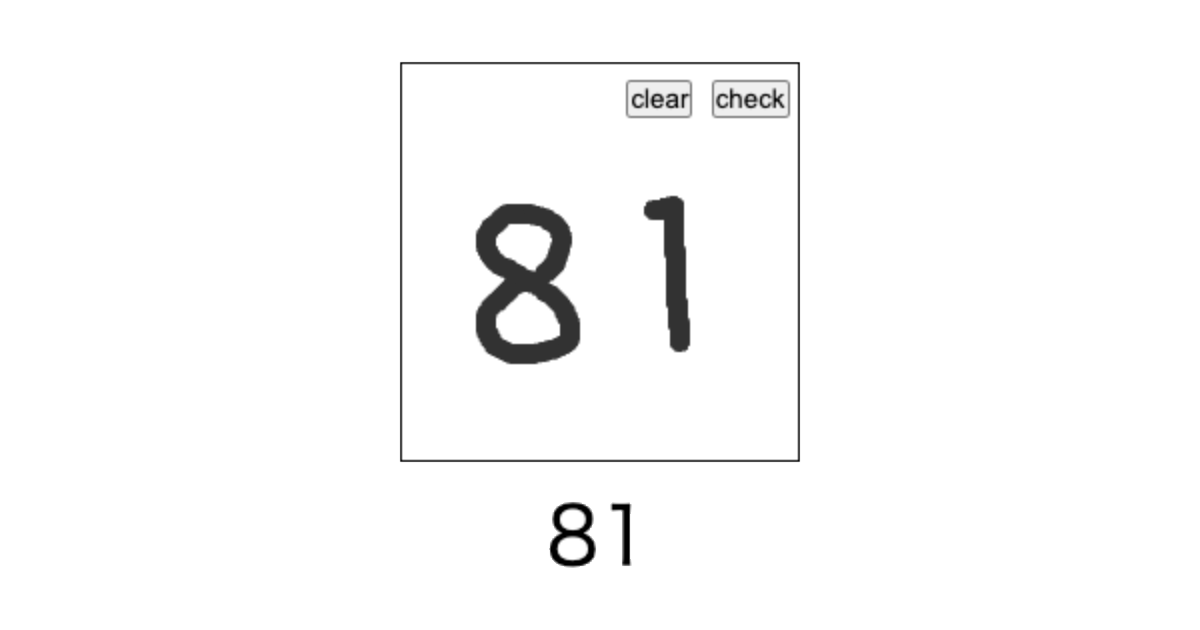
こんな感じの実装で、checkボタンをクリックした際にcanvasに書いたであろう数字を読み取ってくれます。
DEMO

iframe埋め込みがうまくいかなかったのでリンクになりました。
実際に試していただけると分かるのですが、現状精度はイマイチです。
まだまだパラメータなどの調整の余地があるのかもしれないです。