メディアクエリでパソコンとスマホのデザインを出し分ける際、ブレイクポイントを一括で編集できるようにスクリプトを使って書き出すようにしています。
mediaQuery.ts
const mobileMaxWidth = 768; export function isPc(width: number) { return mobileMaxWidth < width; } export function isMobile(width: number) { return width <= mobileMaxWidth; } export function cssPc(style: string) { return ` @media(min-width: ${ mobileMaxWidth + 1 }px) { ${ style } } `; } export function cssMobile(style: string) { return ` @media(max-width: ${ mobileMaxWidth }px) { ${ style } } `; }
こんな感じです。
ちなみに768pxはiPadの横幅です。
あくまで画面幅でのレイアウトですが、iPadまではスマホ用のレイアウトで組みたい時に使っています。
使い方
const PcOrMobile = styled.div` &:before { content: 'ScreenSize: '; } ${cssPc(` &:after { content: 'PC'; } `)} ${cssMobile(` &:after { content: 'Mobile'; } `)} }
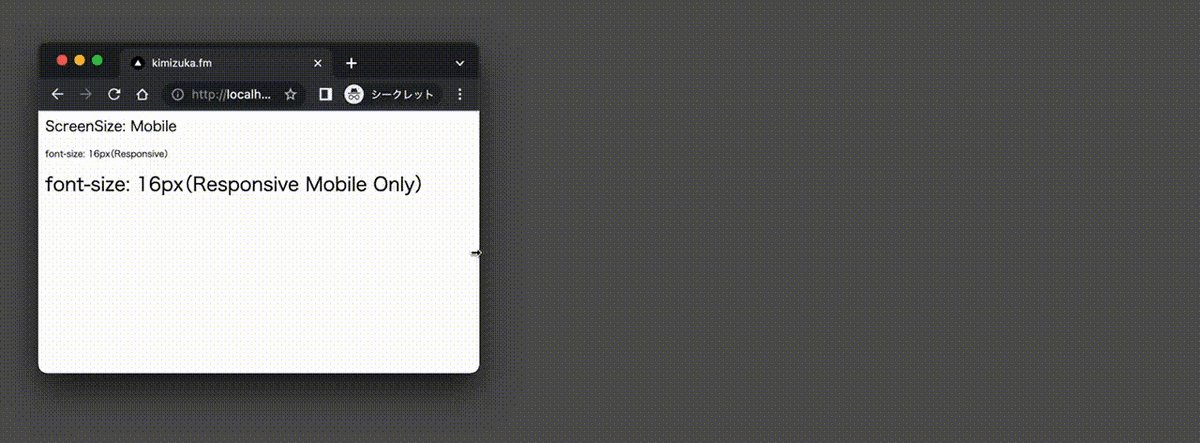
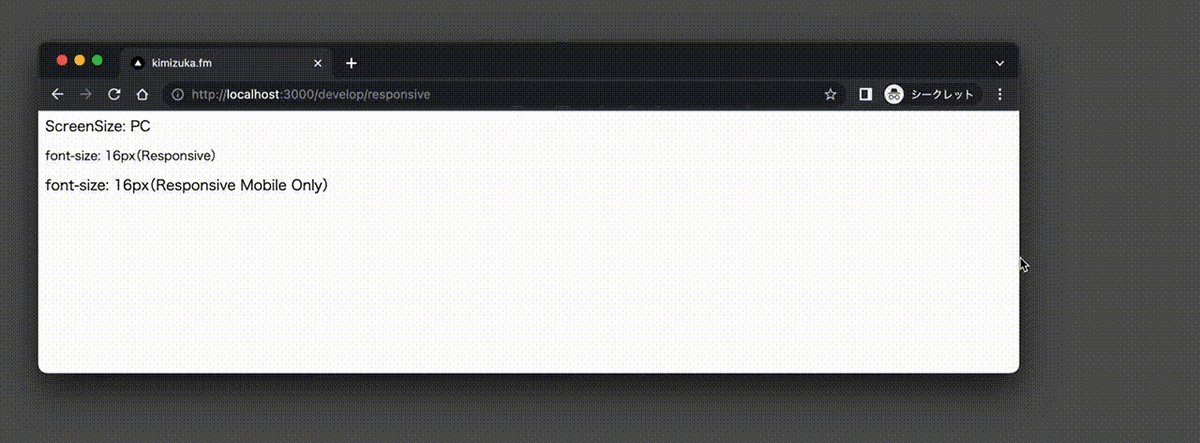
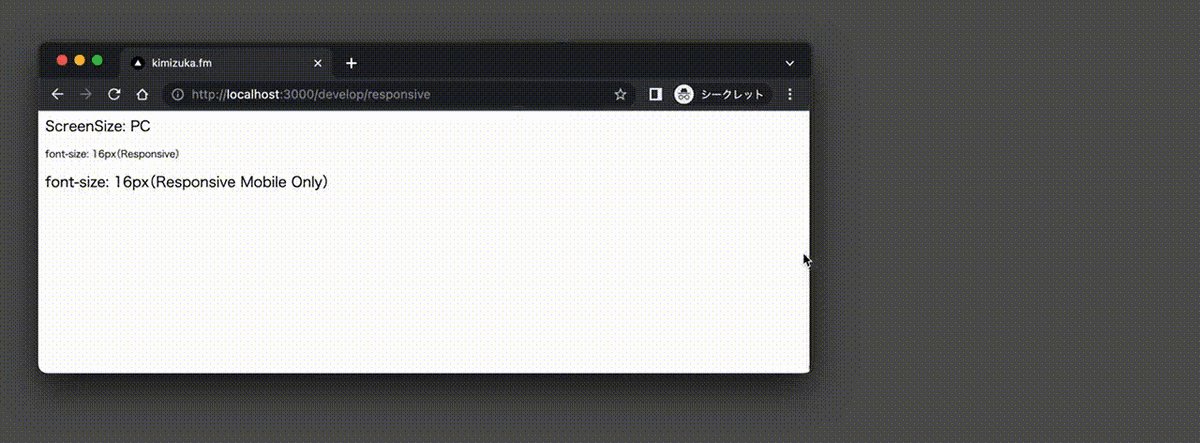
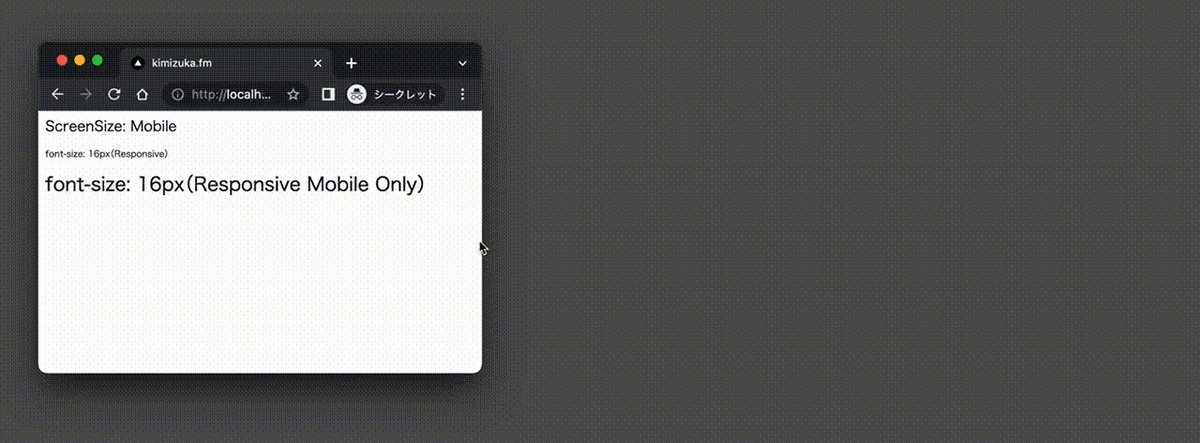
こんな感じで、挙動を確認できます。

一番上が今回のスクリプトの結果で、下2つのフォントサイズを変更している部分は、 以前のスクリプト をつかっています。