
❶ position: fixedの要素を用意する
❷ ❶で用意した要素に背景色を設定する
❸ ❶で用意した要素の子要素を用意する
❹ ❸で用意した要素をY軸で180度回転させる(裏返す)
という処理、つまりコードで書くと、
HTML
<div> <p></p> </div>
CSS
div { position: fixed; background-color: #000; } p { width: 100px; height: 100px; background: red; transform: rotateY(180deg); backface-visibility: visible; }
という処理を行うと、SafariとChromeで挙動が変わってきます。
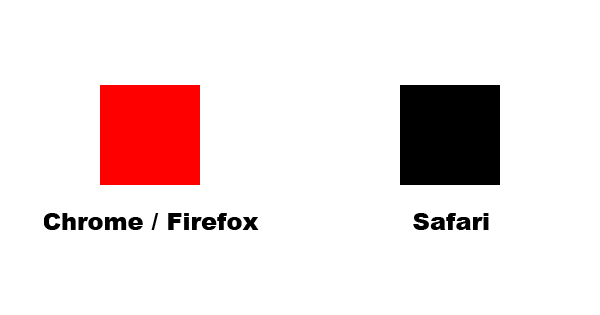
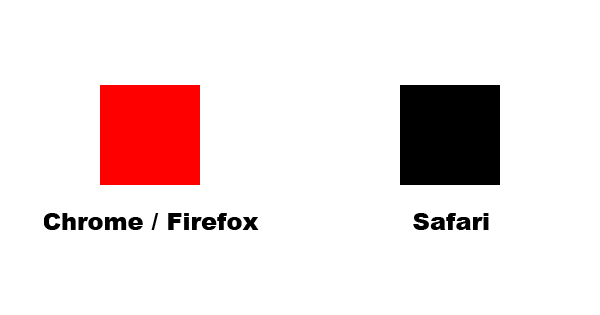
DEMO
Chrome、Firefoxでは赤い四角、つまり、子要素の背景色でレンダリングされますが、Safariでは黒い四角、つまり、親要素の背景色でレンダリングされます。

感覚的にはChrome、FIrefoxのレンダリング結果があっている気がします。ちなみにSafariの挙動はChromeで子要素のbackface-visibilityをhiddenにした際の挙動と一緒です。
対策としては、2つありまして、
❶ position: fixedをかけた要素自体にtransformをかける
つまり、
div { position: fixed; background-color: #000; transform: rotateY(180deg); } p { width: 100px; height: 100px; background: red; backface-visibility: visible; }
とすると赤い四角がレンダリングされるようになります。
❷ position: fixedをかけた要素のbackground-colorをtransparentにする
つまり、
div { position: fixed; background-color: transparent; } p { width: 100px; height: 100px; background: red; transform: rotateY(180deg); backface-visibility: visible; }
これでも解決します。
背景色はさらに親の要素につけるなどすれば良いでしょう。
ものすごくレアケースな気もしますが、今日一番ハマったポイントなので、記事にまとめました。
どこかで誰かの役に立てば幸いです。