
前回 はユーザーから何と送られてきても、「Hello World.」と返信するLINE Botをつくってみましたが、今回はユーザーのメッセージの内容に応じて返信するテキストを変更してみます。
コードを書くまでの工程は 前回 と全く一緒なので省略します。
コードを書く
.env
CHANNEL_SECRET=LINEのチャネルシークレットを記載 CHANNEL_TOKEN=LINEのチャネルアクセストークンを記載 NGROK_AUTH_TOKEN=Ngrokのオーストークンを記載
package.json
{
"scripts": {
"upgrade:ngrok": "ngrok config upgrade"
},
"dependencies": {
"@line/bot-sdk": "^8.0.1",
"dotenv": "^16.3.1",
"express": "^4.18.2"
},
"devDependencies": {
"ngrok": "^5.0.0-beta.2"
}
}
index.js
'use strict'; require('dotenv').config(); const ngrok = require('ngrok'); const express = require('express'); const line = require('@line/bot-sdk'); const { CHANNEL_SECRET, CHANNEL_TOKEN, NGROK_AUTH_TOKEN } = process.env; const PORT = process.env.PORT || 3000; const config = { channelSecret: CHANNEL_SECRET, channelAccessToken: CHANNEL_TOKEN }; const client = new line.Client(config); async function handleLineWebHook(event) { if (event.type === 'message' || event.message.type === 'text') { // event.message.textに送られてきたメッセージのテキストが入っている if (/^ぬるぽ$/.test(event.message.text)) { return client.replyMessage(event.replyToken, { type: 'text', text: 'ガッ' // ぬるぽに対する返信 }); } } return client.replyMessage(event.replyToken, { type: 'text', text: '...' // ぬるぽ以外に対する返信 }); } const app = express(); app.use('/webhook', line.middleware(config)); app.post('/webhook', (req, res) => { if (req.body.events.length === 0) { res.sendStatus(200); return; } Promise.all(req.body.events.map(handleLineWebHook)).then((result) => { return res.json(result); }); }); app.listen(PORT); (async () => { const url = await ngrok.connect({ addr: PORT, authtoken: NGROK_AUTH_TOKEN }); console.log(`BOT_SERVER_URL: ${ url }/webhook`); })();
前回 から、handleLineWebHookの中身だけを変更しています。
if (event.type === 'message' || event.message.type === 'text') { if (/^ぬるぽ$/.test(event.message.text)) { return client.replyMessage(event.replyToken, { type: 'text', text: 'ガッ' }); } }
ここで、送られてきたメッセージを判定し、「ぬるぽ」と完全一致した際のみ「ガッ」と返信しています。
if (event.type === 'message' || event.message.type === 'text') { if (/ぬるぽ/.test(event.message.text)) { return client.replyMessage(event.replyToken, { type: 'text', text: 'ガッ' }); } }
と、正規表現を変更すれば、部分一致にもできます。
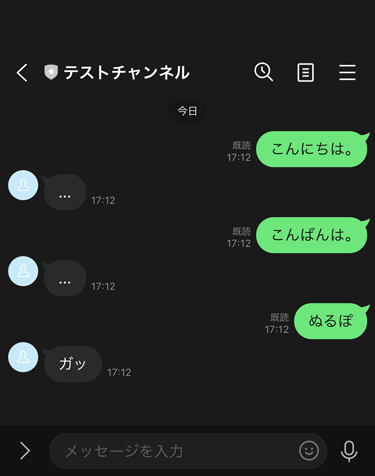
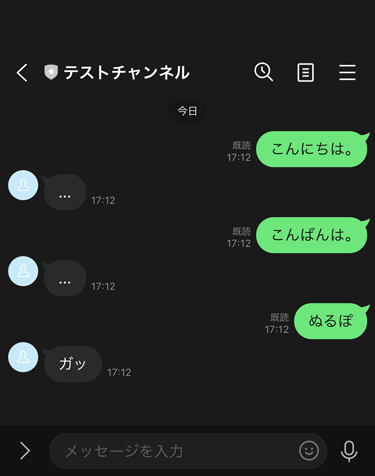
早速WebHookのURLを変更して挙動を確認してみましょう。

「ぬるぽ」と送信したときだけ、「ガッ」と返ってくることが確認できるはずです。
今回は以上です。リポジトリは こちら です。