
前回は、OpenCV.jsを使ってカメラで撮影した映像をモノクロにしました。
今回は、前回作成したモノクロ画像を更に二極化してみます。
ソースコード
JavaScript
const Module = { onRuntimeInitialized() { const medias = { audio: false, video: { facingMode: 'user' } }; const promise = navigator.mediaDevices.getUserMedia(medias); promise.then(successCallback).catch(errorCallback); } }; function successCallback(stream) { const video = document.getElementById('video'); const canvas = document.getElementById('canvas'); const ctx = canvas.getContext('2d'); video.oncanplay = () => { const width = video.clientWidth; const height = video.clientHeight; const src = new cv.Mat(height, width, cv.CV_8UC4); const dist = new cv.Mat(height, width, cv.CV_8UC1); canvas.width = width; canvas.height = height; processVideo(); function processVideo() { canvas.width = width; canvas.height = height; ctx.drawImage(video, 0, 0, width, height); src.data.set(ctx.getImageData(0, 0, width, height).data); cv.cvtColor(src, dist, cv.COLOR_RGB2GRAY); cv.threshold(dist, dist, 127, 255, cv.THRESH_BINARY); // 追加 cv.imshow('canvas', dist); requestAnimationFrame(processVideo); } }; video.srcObject = stream; }; function errorCallback(err) { alert(err); };
前回のコードを1行追加しただけで、白、黒の2色になります。

threshold関数の第5引数(thresholding type)を変更すると、2極化の具合を変更できたり、N曲化できたりします。
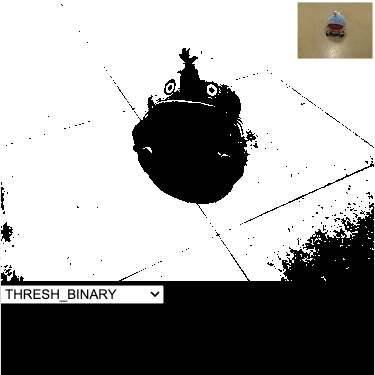
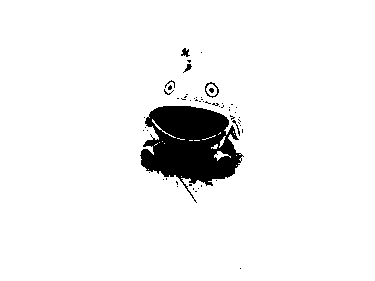
cv.THRESH_BINARY

cv.cvtColor(src, dist, cv.COLOR_RGB2GRAY); cv.threshold(dist, dist, 127, 255, cv.THRESH_BINARY);
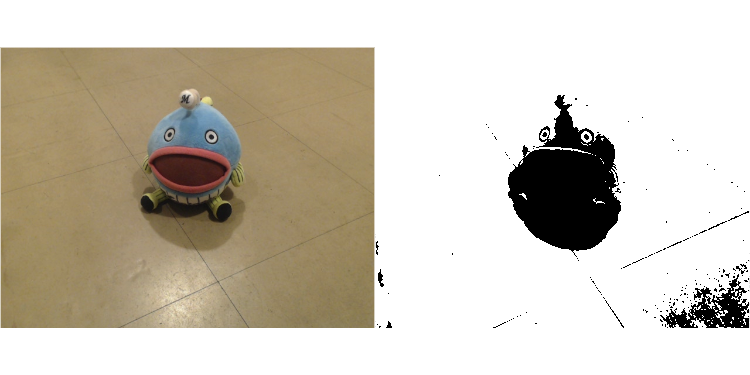
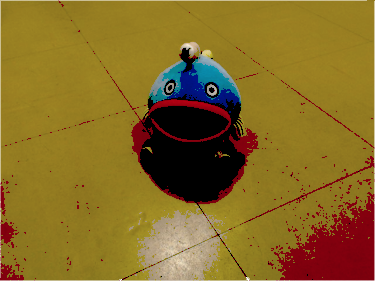
ちなみに、モノクロ化せずに掛けるとこんな感じになります。
cv.threshold(src, dist, 127, 255, cv.THRESH_BINARY);

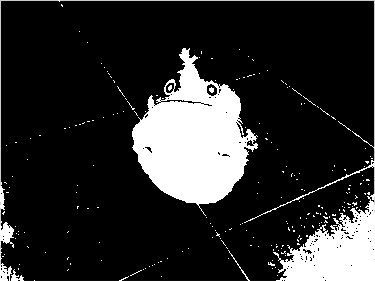
cv.THRESH_BINARY_INV

cv.cvtColor(src, dist, cv.COLOR_RGB2GRAY); cv.threshold(dist, dist, 127, 255, cv.THRESH_BINARY_INV);
今回の画像だと、モノクロ化せずに掛けると真っ黒になりました。
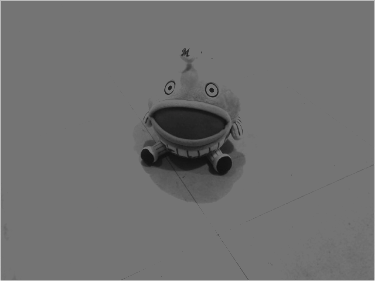
cv.THRESH_TRUNC

cv.cvtColor(src, dist, cv.COLOR_RGB2GRAY); cv.threshold(dist, dist, 127, 255, cv.THRESH_TRUNC);
モノクロ化せずに掛けるとこんな感じです。

cv.threshold(src, dist, 127, 255, cv.THRESH_TRUNC);
cv.THRESH_TOZERO

cv.cvtColor(src, dist, cv.COLOR_RGB2GRAY); cv.threshold(dist, dist, 127, 255, cv.THRESH_TOZERO);
モノクロ化せずに掛けるとこんな感じです。

cv.threshold(src, dist, 127, 255, cv.THRESH_TOZERO);
cv.THRESH_OTSU

cv.cvtColor(src, dist, cv.COLOR_RGB2GRAY); cv.threshold(dist, dist, 127, 255, cv.THRESH_OTSU);
cv.THRESH_TRIANGLE

cv.cvtColor(src, dist, cv.COLOR_RGB2GRAY); cv.threshold(dist, dist, 127, 255, cv.THRESH_TRIANGLE);