- ことの発端
- Yarn Workspacesとは
- ディレクトリ構成
- 設定方法
- スクリプトの実行
- おわりに
ことの発端

現在、
- マリーンズの得点をバッジに表示するアプリ
- マリーンズの失点をバッジに表示するアプリ
をExpoを使って同時に開発しているのですが、ほぼほぼソースコードが共通化できるので、Yarn Workspacesを使ってみることにしました。
結論としては、Expoに導入する際は色々と設定が必要だったのですが、そもそもYarn Workspaces自体使ったことがなかったので、まずはシンプルなプロジェクトで試してみました。
Yarn Workspacesとは
こちらのWebサイト によると、
- 複数のプロジェクトの依存関係をリンクさせることができる
- 単一のlockファイルで複数のプロジェクトを管理できる
- yarn link より優れたメカニズム
とのことです。
とはいえ、そもそも僕は yarn link すら使ったことがないので、どこが優れているのか比較はできないのですが、兎にも角にも使ってみようと思います。
ディレクトリ構成

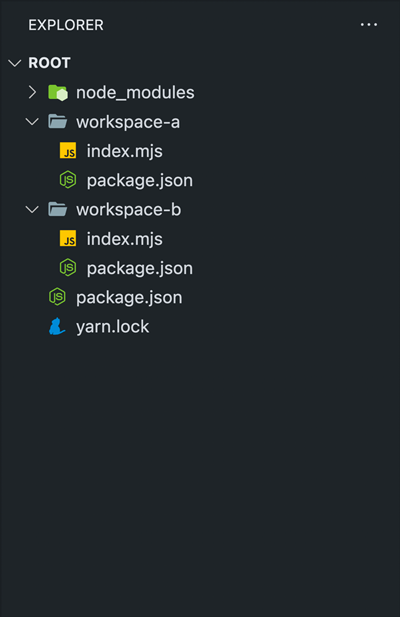
最終的なディレクトリ構成はこんな感じになりました。
node_modules と yarn.lock が共通化されています。
設定方法
❶ rootディレクトリの作成
mkdir root
yarn init -y
でディレクトリとプロジェクトを作成します。
❷ package.jsonの編集
{ "name": "root", "version": "1.0.0", "license": "MIT", "private": true, "workspaces": [ "workspace-a", "workspace-b" ], "scripts": { "start:a": "yarn workspace workspace-a start", "start:b": "yarn workspace workspace-b start" } }
- privateをtrueにする
- workspacesを管理するプロジェクト名を入れた配列にする(のちにつくる)
- scriptsに管理するプロジェクトのscriptを書く(のちにつくる)
の3点を編集しています。
❸ workspace-aの作成
mkdir workspace-a
cd workspace-a
yarn init -y
cd ../
で、ディレクトリとプロジェクトを作成します。
❹ workspace-bの作成
mkdir workspace-b
cd workspace-b
yarn init -y
cd ../
で、ディレクトリとプロジェクトを作成します。
❺ workspace-a、workspace-bにパッケージ(今回はaxios)を追加する
yarn workspace workspace-a add axios
yarn workspace workspace-b add axios
❻ workspace-a/index.mjsを作成、workspace-a/package.jsonを編集
workspace-a/index.mjs
import axios from 'axios'; axios.get('https://kimizuka.fm').then(({ data }) => { console.log(data); });
workspace-a/package.json
{ "name": "workspace-a", "version": "1.0.0", "main": "index.mjs", "license": "MIT", "scripts": { "start": "node index.mjs" }, "dependencies": { "axios": "^0.27.2" } }
scriptsにstartを追加。
importを使いたいので.mjsファイルにします。
❼ workspace-a/index.mjsを作成、workspace-a/package.jsonを編集
workspace-b/index.mjs
import axios from 'axios'; axios.get('https://kimizuka.org').then(({ data }) => { console.log(data); });
workspace-b/package.json
{ "name": "workspace-b", "version": "1.0.0", "main": "index.mjs", "license": "MIT", "scripts": { "start": "node index.mjs" }, "dependencies": { "axios": "^0.27.2" } }
こちらもscriptsにstartを追加。
以上で、準備完了です。
スクリプトの実行
rootにて、
yarn start:a
yarn start:b
で、workspace-aのstart、workspace-bのstartを実行できます。
おわりに
シンプルなプロジェクトであれば導入は楽々でした。
そして、次回はYarn WorkspacesでExpoプロジェクトを管理してみます。