
複数のカメラをスイッチングしたいなと思って、いろいろ試しました。
しかし、なんら難しいことはなく、結論から書くと、カメラを複数用意して、renderer.renderに渡し直してあげれば実現できました。
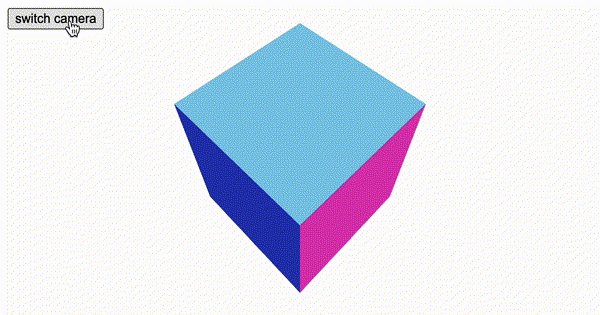
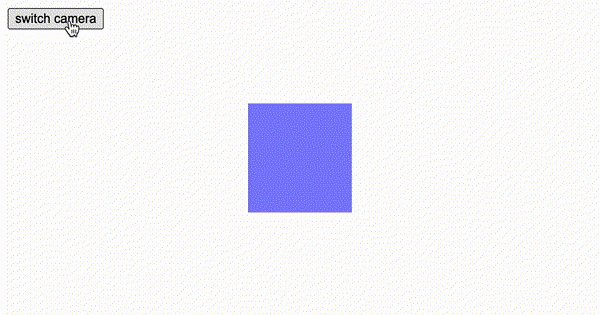
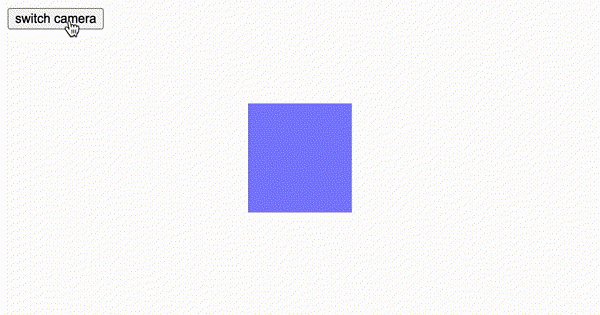
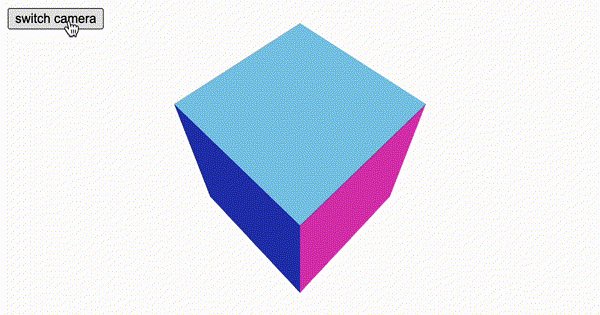
DEMO
ソースコード(抜粋)
const renderer = new THREE.WebGLRenderer({ canvas: document.querySelector('canvas'), antialias: true, alpha: true }); renderer.setPixelRatio(window.devicePixelRatio); renderer.setSize(window.innerWidth, window.innerHeight); const scene = new THREE.Scene(); const cameras = [ new THREE.PerspectiveCamera(45), new THREE.PerspectiveCamera(45) ]; cameras[0].position.set(1, 2, 1); cameras[1].position.set(0, 0, -4); cameras.forEach((camera) => { camera.aspect = window.innerWidth / window.innerHeight; camera.updateProjectionMatrix(); camera.lookAt(new THREE.Vector3(0, 0, 0)); scene.add(camera); }); let currentCameraIndex = 0; const cube = new THREE.Mesh( new THREE.BoxGeometry(1, 1, 1), new THREE.MeshNormalMaterial() ); scene.add(cube); renderer.setAnimationLoop(() => { renderer.render( scene, cameras[currentCameraIndex] // 選択されたカメラを渡す ); }); document.querySelector('button').addEventListener('click', () => { currentCameraIndex = Number(!currentCameraIndex); // ボタンをクリックするたびに0と1を切り替える });