前回は、モジュールバンドラー無しでCloud Firestoreをさささっと使いましたが、今回は、Cloud Functionsを使って、Cloud Firestoreに保存した値を読み取るウェブAPIを作ります。
実際のところ、今回の用途(Cloud Firestoreに保存した値を取得するだけ)ならば、Cloud Functionsは必要なく、REST APIを使えば良いのですが、のちのち、Cloud Firestoreの値を元に何かを計算して結果を返すみたいなことを行う想定で、Cloud Functionsを使って実装しています。
実装手順
途中までは前回の続きからではなく、初めからの手順をまとめます。
❶ パッケージを用意する
yarn add firebase firebase-tools
❷ package.jsonを編集する
package.json
{ "name": "cloud-functions", "scripts": { "login": "firebase login", "init": "firebase init", "emulate": "firebase emulators:start", "deploy": "firebase deploy" }, "dependencies": { "firebase": "^10.13.0", "firebase-tools": "^13.15.3" } }
❸ Firebaseのコンソールからプロジェクトをつくり、Cloud Firestore、Cloud Functionsを有効にする
- ルールはテストモードで開始する
- ロケーションは近いところを選ぶ
❹ Firebaseプロジェクトを初期化する
ログイン
yarn run login
初期化
yarn run init
初期化後、❸で作成したプロジェクトに紐付けます。
必要なものを有効化
◉ Firestore: Configure security rules and indexes files for Firestore ◉ Functions: Configure a Cloud Functions directory and its files ◉ Hosting: Configure files for Firebase Hosting and (optionally) set up GitHub Action deploys ◉ Emulators: Set up local emulators for Firebase products
必要なエミュレータを有効化
◉ Functions Emulator ◉ Firestore Emulator ◉ Hosting Emulator
いろいろ選択肢が出てきますが、基本的にEnterを連打でOKです。
❺ コードを書く
firebase.json
{ "firestore": { "rules": "firestore.rules", "indexes": "firestore.indexes.json" }, "functions": [ { "source": "functions", "codebase": "default", "ignore": [ "node_modules", ".git", "firebase-debug.log", "firebase-debug.*.log", "*.local" ] } ], "hosting": { "public": "public", "ignore": [ "firebase.json", "**/.*", "**/node_modules/**" ] }, "emulators": { "functions": { "port": 5001 }, "firestore": { "port": 8080 }, "hosting": { "port": 3000 }, "ui": { "enabled": true }, "singleProjectMode": true } }
public/index.html
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>update-now</title> <script defer src="/__/firebase/10.13.0/firebase-app-compat.js"></script> <script defer src="/__/firebase/10.13.0/firebase-firestore-compat.js"></script> <script defer src="/__/firebase/init.js?useEmulator=true"></script> </head> <body> <script type="module"> const app = firebase.app(); const db = firebase.firestore(); (async () => { const updateRef = db.doc('develop/update'); await updateRef.set({ value: `${ new Date().toLocaleString() }` }); const { value } = (await updateRef.get()).data(); console.log(value); })(); </script> </body> </html>
functions/index.js
const { onRequest } = require('firebase-functions/v2/https'); const { initializeApp } = require('firebase-admin/app'); const { getFirestore } = require('firebase-admin/firestore'); const logger = require('firebase-functions/logger'); initializeApp(); exports.timestamp = onRequest({ region: ['asia-northeast1'], }, async (request, response) => { const data = (await getFirestore().collection('develop').doc('update').get()).data(); response.send(data); });
❻ エミュレータで確認する
yarn emulate
http://127.0.0.1:4000/logs?q=metadata.emulator.name%3D%22functions%22 にアクセスすると、デプロイしたfunctionのURLが確認できます。
関数名は、http://127.0.0.1:(ポート番号)/(プロジェクト名)/(リージョン)/(関数名)となるので、
- functionsのポートを「5001」
- プロジェクト名が「cloud-functions」
- リージョンが「asia-northeast1(東京)」
- 関数名が「timestamp」
ならば、
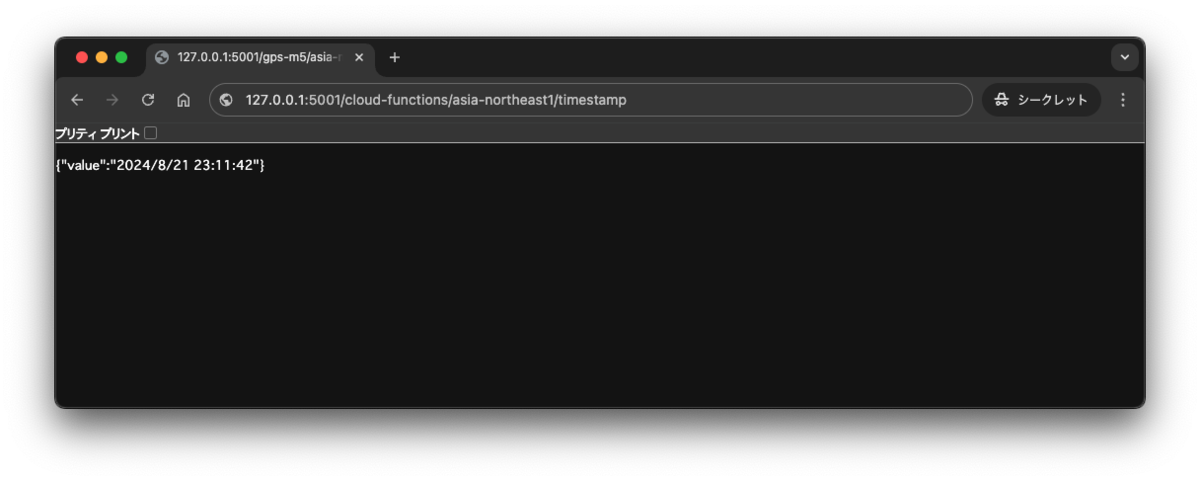
http://127.0.0.1:5001/cloud-functions/asia-northeast1/timestamp
となります。
ブラウザでアクセスしてみると、

という感じで、https://localhost:3000の最終アクセスの日時が返ってきます。
❼ デプロイする
yarn deploy
今回は以上です。