
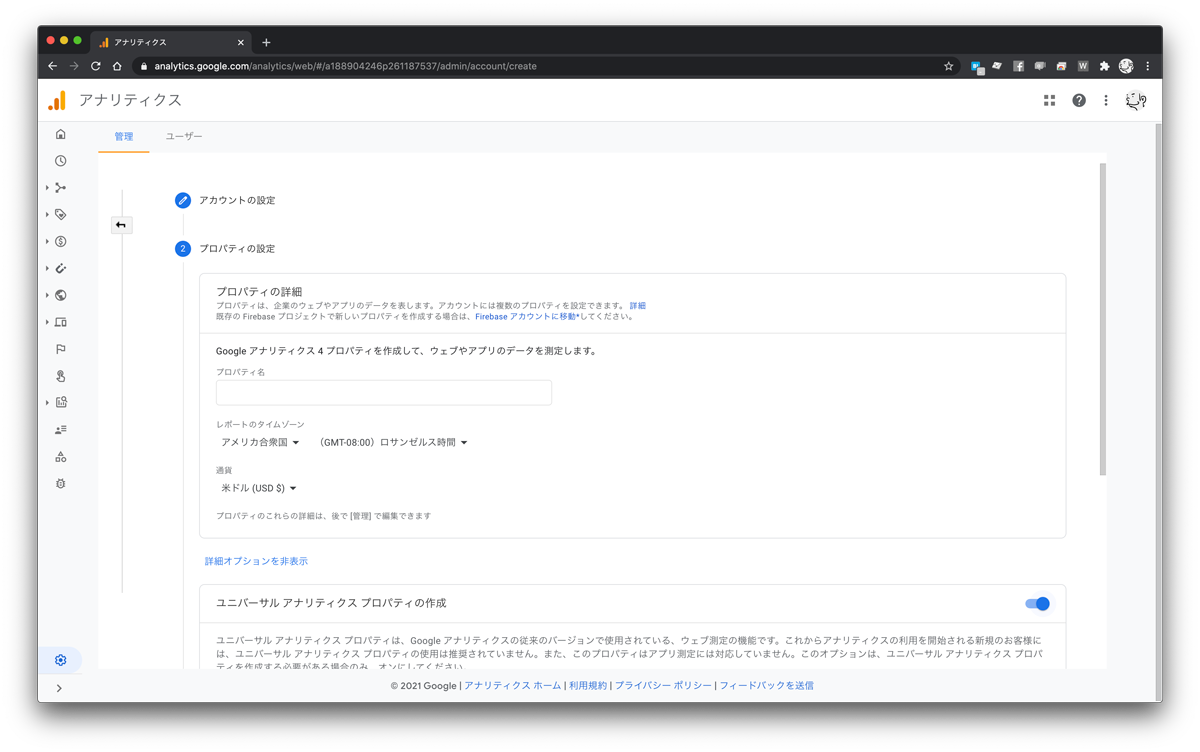
プロパティの作成
いつの間にやらGoogleアナリティクス4たるものがリリースされていました。
が。Nuxt.jsとの組み合わせを考えると、まだユニバーサルアナリティクスを使った方が良いみたいなので、アカウントをつくるときに、「ユニバーサル アナリティクス プロパティの作成」にチェックを入れると良いです。

gtag.jsの導入
最近はアナリティクスではなく、gtag.jsを使うことが多いのですが、公式のパッケージがあるのでそれを使いましょう。
nuxt.config.jsに設定の追加
export default { // Modules (https://go.nuxtjs.dev/config-modules) modules: [ ['@nuxtjs/google-gtag', { id: 'G-XXXXXXXXXX', debug: false }] ], }
基本的にはこれでOKです。
別途イベントを設定したい場合は、
declare module 'vue/types/vue' { interface Vue { $gtag: any } }
と、型を定義してから、
if (this.$gtag) { this.$gtag('event', 'ACTION', { 'event_category': 'CATEGORY', 'event_label': 'LABEL' }); }
このような感じで適宜イベントを送信しましょう。