
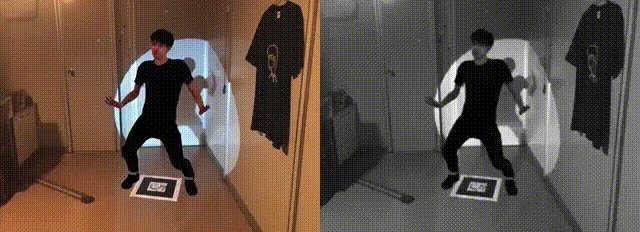
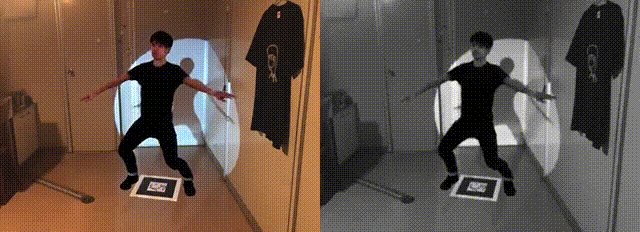
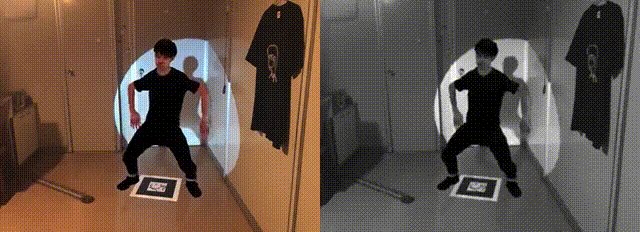
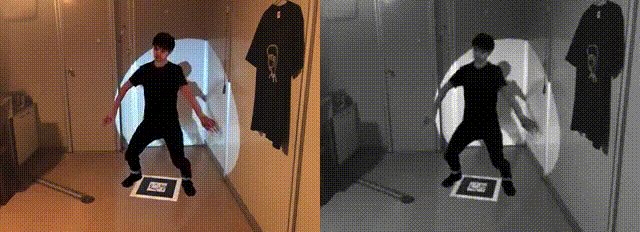
canvasタグはcontextのputImageDataを使って、ピクセルデータを編集することができます。
const canvas = document.createElement('canvas'); const ctx = canvas.getContext('2d'); const video = document.createElement('video'); video.src = 'movie.mp4'; ctx.drawImage(video, 0, 0, canvas.width, canvas.height); const imageData = ctx.getImageData(0, 0, canvas.width, canvas.height); const data = imageData.data; for (let i = 0; i < data.length; i += 4) { const ave = Math.round((data[i] + data[i + 1] + data[i + 2]) / 3); data[i] = data[i + 1] = data[i + 2] = ave; } ctx.putImageData(imageData, 0, 0);
getImageDataで取得したピクセルデータは左上から1pxずつrgbaのデータが入ってます。
なので、rgbをrgbの平均値に置き換えてしまえば、画像だろうが動画だろうが簡単にグレースケールにすることができます。